What kind of components to have in content & structure folder
Hi Community member,
I am getting started with the AEM developer course, so while going through the developer guide /help book
One question /doubt came across to me.

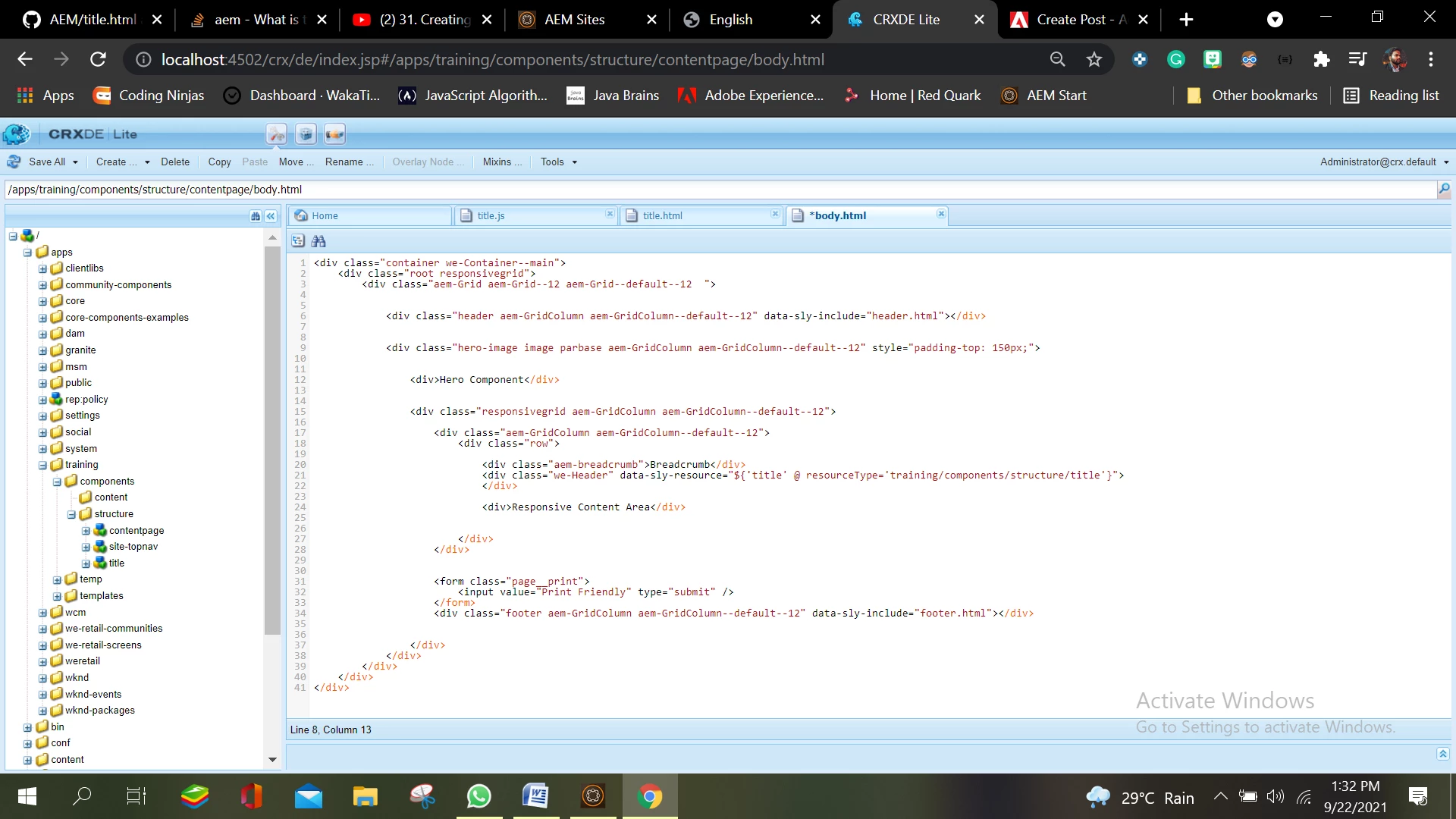
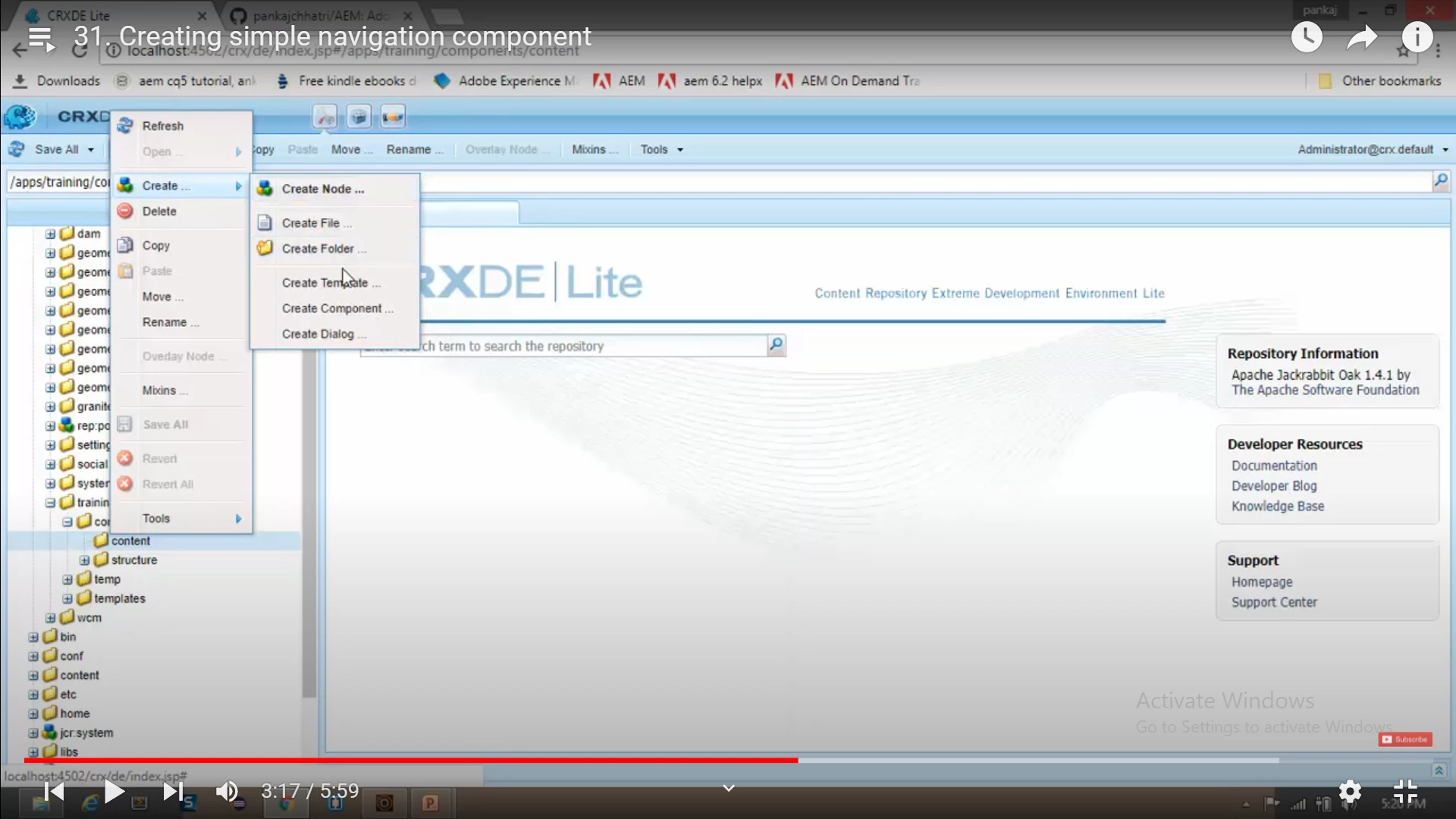
In the above image, you can see the folder/directories structure. I made two components understructure 1- site-topnav & 2- title and the required functionality working fine and watched a video on youtube of Pankaj Chhatri for the same task but these two components were under the content folder. like this image and did the same I got the desired output

So I wanted to ask
what would be the difference if I continue making them in structure or started making them under content.
What should be the correct way?
Are there any paradigms which we need to follow?