Website Structure for Different Region
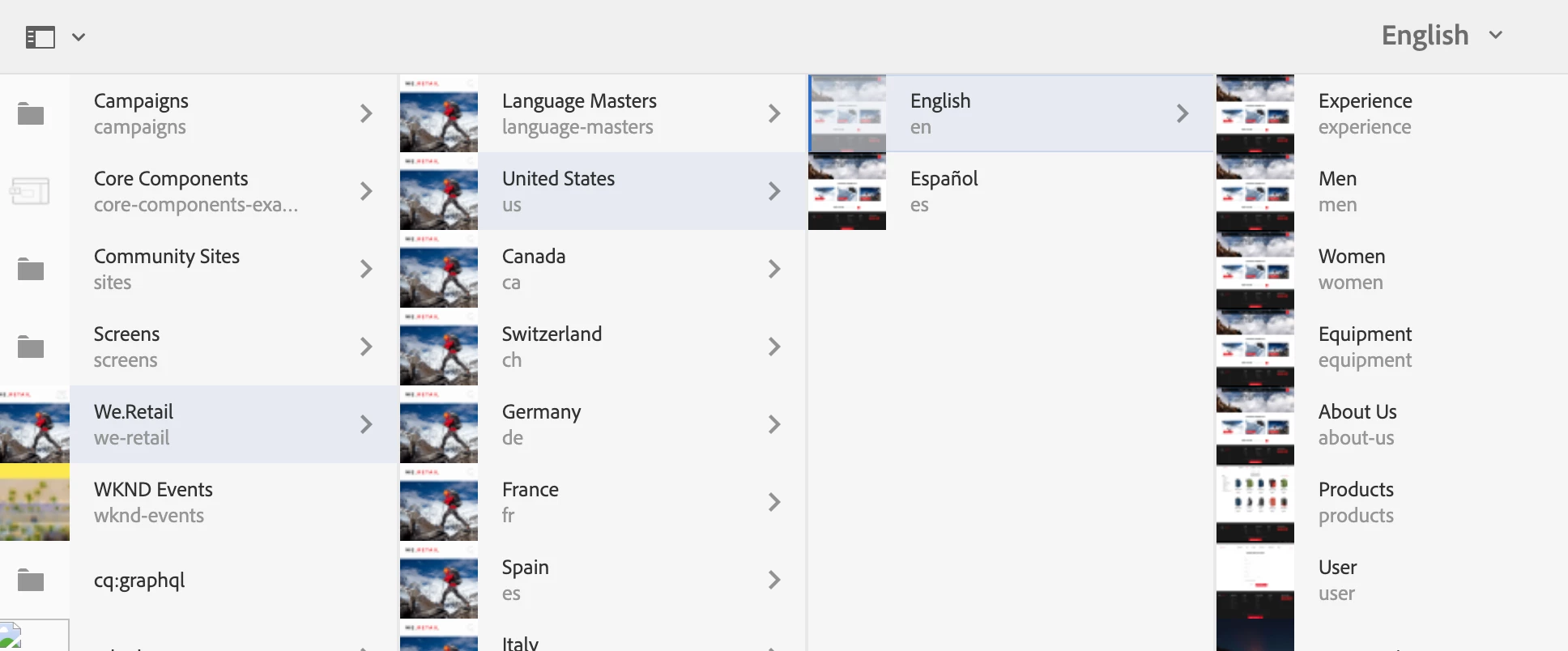
We have a website with different regions (USA and India). All the content will be in English only so, no translation is needed. Also, the pages for both regions are different and they don't share the content either. Only, the look and feel are the same. In this case, what would be the best folder structure in "sites.html/content" for our website?