Vanity Url and Navigation Component
Hello AEM gurus
I am getting a strange issue in AEM 6.5 when I add VanityUrl to page and looks like the Navigation component is not liking the VanityUrl and is not rendering with Anchor tag.
For example
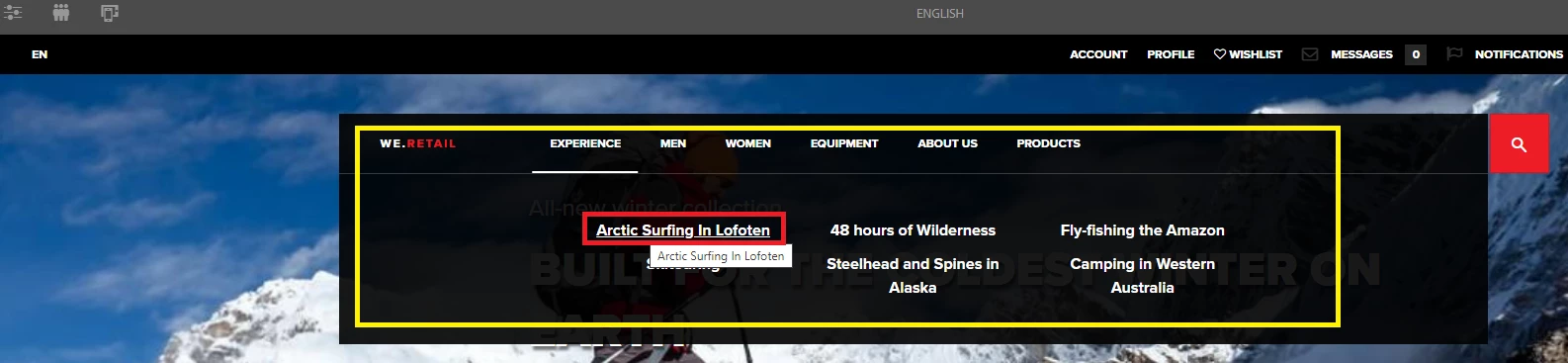
a) the below is the from we.retail sample site where Highlighted in Yellow is he Navigation Component (out of box)

b) Highlighted in red is the page without having VanityUrl property added to the page and it has the hyperlink all is well
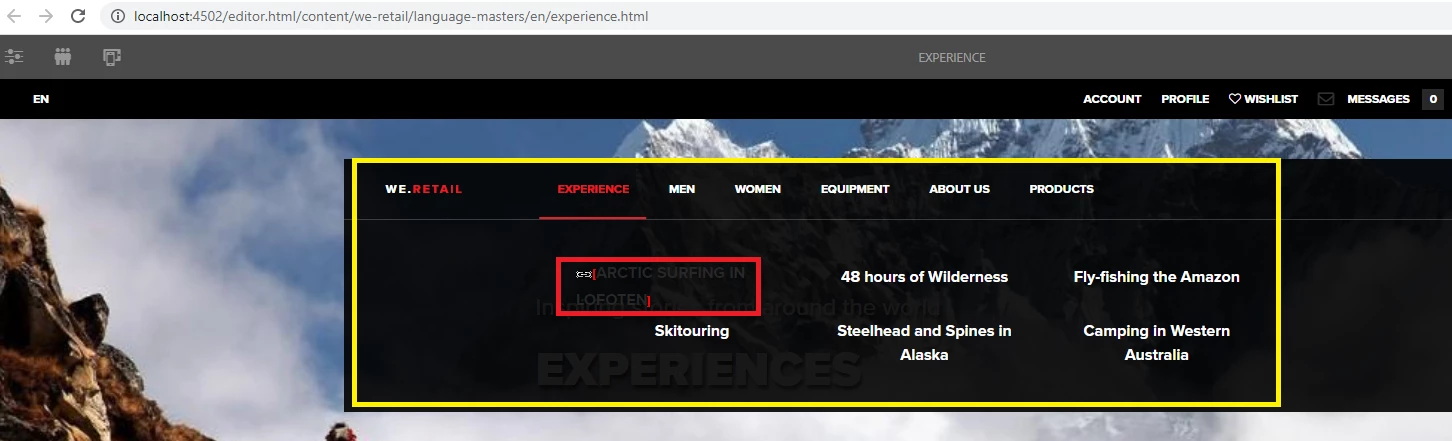
Now lets add the vanity Url the page highlighted in the above screen
a) the Page anchor tag is not rendered

Note: This is happening in my project as well
When I tried browsing AEM forums, I found this. Did any one face the same issue and what is the workaround for it.
Regards
Dilip





