Solved
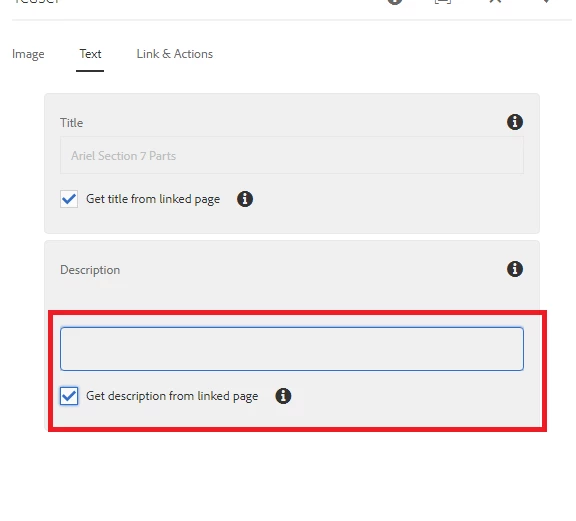
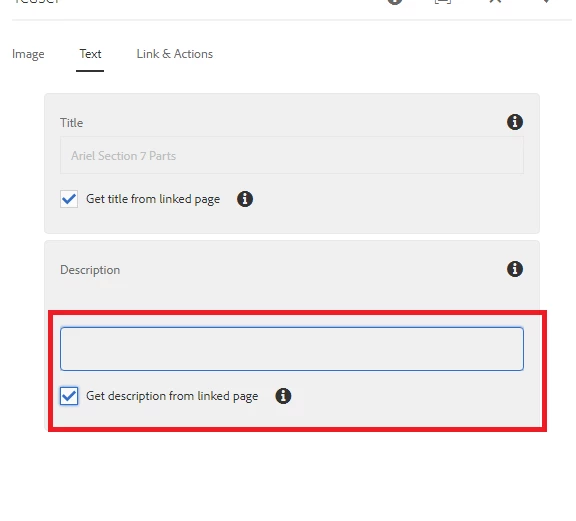
Using teaser how to get description from liked page
Using Dita map I created output, I used teaser I got the title but I don't get a description.

So how can I get a description from the linked page
Using Dita map I created output, I used teaser I got the title but I don't get a description.

So how can I get a description from the linked page
Hi rahulk11113165
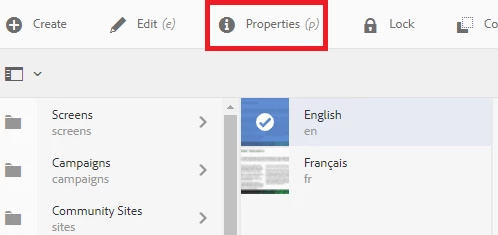
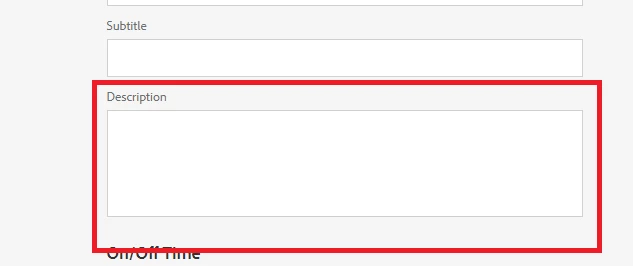
Please check if the page has content for the description field by simply following below steps:


Hope it helps ![]()
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.