URL shortening for react SPA is not working
Hi,
I am trying to shorten the dispatcher url of react spa project with etc mapping. I have followed these community posts -
I have implemented page model as follows -
public class PageImpl implements Page {
public static final String RESOURCE_TYPE = "wknd-spa-react/components/page";
@Self
@2434638(type = ResourceSuperType.class)
@delegate-1(excludes = PageDelegateExclusion.class)
private com.adobe.aem.spa.project.core.models.Page page;
@Self
private SlingHttpServletRequest request;
@OSGiService
private LinkManager linkManager;
@9944223
public String getExportedPath() {
return linkManager.getMappedPath(request, page.getExportedPath());
}
@9944223
public Map<String, ? extends HierarchyNodeExporter> getExportedChildren() {
return page.getExportedChildren().entrySet()
.stream()
.collect(Collectors.toMap(
entry -> linkManager.getMappedPath(request, entry.getKey()),
entry -> new PageExporter(entry.getValue(), request, linkManager),
(existing, replacement) -> existing,
LinkedHashMap::new
));
}
@9944223
public String getExportedType() {
return RESOURCE_TYPE;
}
}
interface PageDelegateExclusion extends ComponentDelegateExclusion {
String getExportedPath();
Map<String, ? extends HierarchyNodeExporter> getExportedChildren();
}
Also changed the meta property of customheaderlibs.html
<meta
property="cq:pagemodel_root_url"
data-sly-use.page="com.adobe.aem.guides.wknd.spa.react.core.models.Page"
content="${page.hierarchyRootJsonExportUrl}"
/>
LinkManagerImpl
@8220494(service = LinkManager.class, immediate = true)
public class LinkManagerImpl implements LinkManager {
@3214626
private SlingSettingsService slingSettingsService;
@9944223
public String getMappedPath(SlingHttpServletRequest request, String path) {
if (!slingSettingsService.getRunModes().contains("publish")) return path;
String mappedUrl = request.getResourceResolver().map(path);
if (mappedUrl.equals(path)) return "/";
try {
return new URL(mappedUrl).getPath();
} catch (MalformedURLException e) {
return mappedUrl;
}
}
}
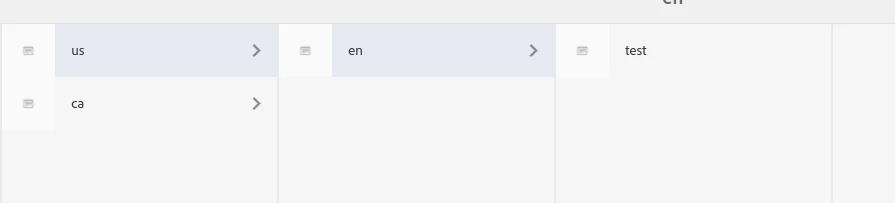
Now, url shortening is working but react routing is not working properly. This is my content structure


Here the country nodes are SPA Root page and others are SPA Page.
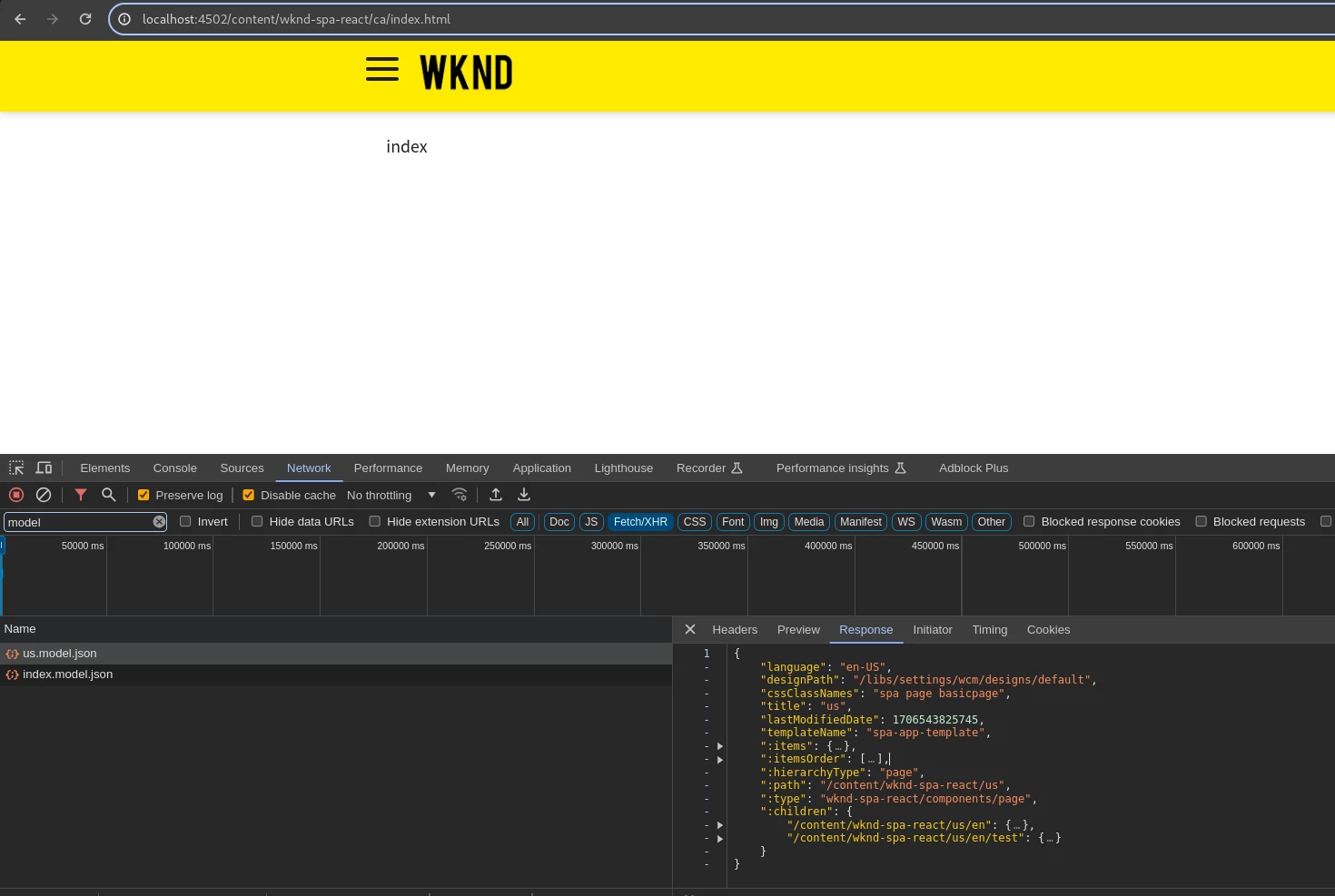
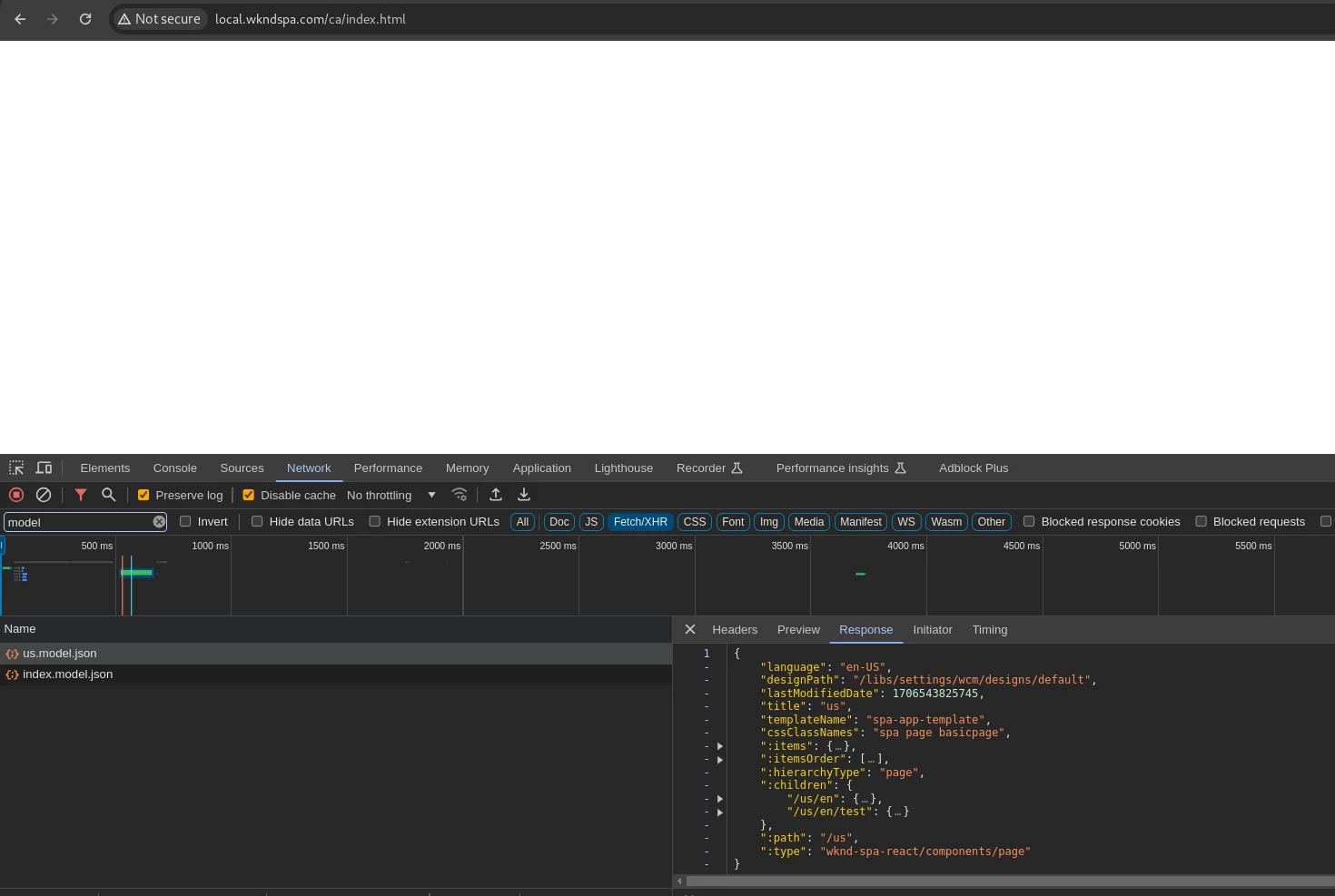
From author, If I land on test page then go to the index page the following model gets loaded and both pages render properly

But If I hit the test page through dispatcher short url and then go to the index page, the index page does not renders, it shows a blank white page. But if I reload then it renders properly.

What am I missing? How can I resolve this?



