Unable to get content value using ajax call to json servlet end point
Hi all,
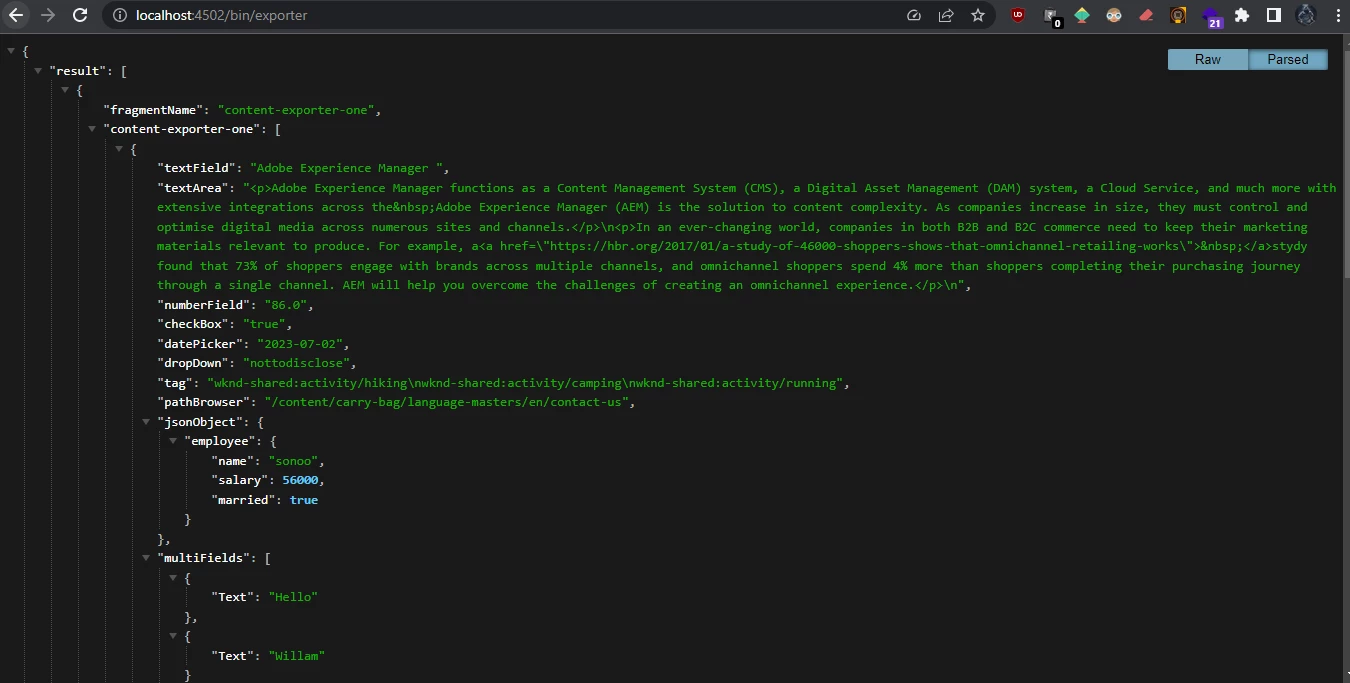
I'm getting the content using custom servlet end point and making the ajax call getting the values of the json content, I able to get the first array value as "fragmentName" mention in the below screenshot but i'm unable get the inner json array values like textField, textArea, NumberField, etc, Can any one tell how to get the values of those fields please.
JS I used for making ajax call
function loadDoc() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function () {
if (xhttp.readyState == 4) {
// Javascript function JSON.parse to parse JSON data
var jsonObj = JSON.parse(xhttp.responseText);
// jsonObj variable now contains the data structure
document.getElementById("fragmentname").innerHTML = jsonObj.result[0].fragmentName;
document.getElementById("textfield").innerHTML = jsonObj.result[0].content-exporter-one[0].textField;
}
}
var url = "/bin/exporter";
xhttp.open("GET", url, true);
xhttp.send();
}
function myFunction(xhttp) {
document.getElementById("demo").innerHTML = xhttp.responseText;
}HTML Code
<div>
<sly data-sly-use.clientlib="/libs/granite/sightly/templates/clientlib.html"
data-sly-call="${clientlib.js @ categories='ajaxservlet.clientlib'}" />
<div id="demo">
<h3>Fragment Name : <h3 id="fragmentname"></h3>
</h3>
<h3>Text Name : <h3 id="textfield"></h3>
</h3>
<button type="button" onclick="loadDoc(myFunction)">Get Content </button>
</div>
</div>JSON Servlet End Point

Thanks
Nandheswara