Touch UI Dialog Tabs - granite:hidden does not hide tab
Hi,
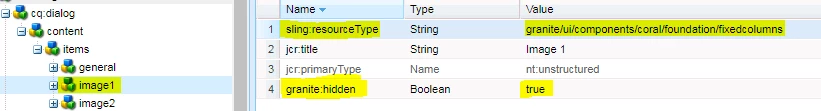
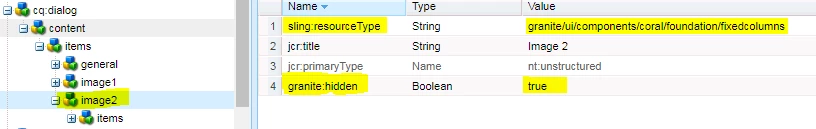
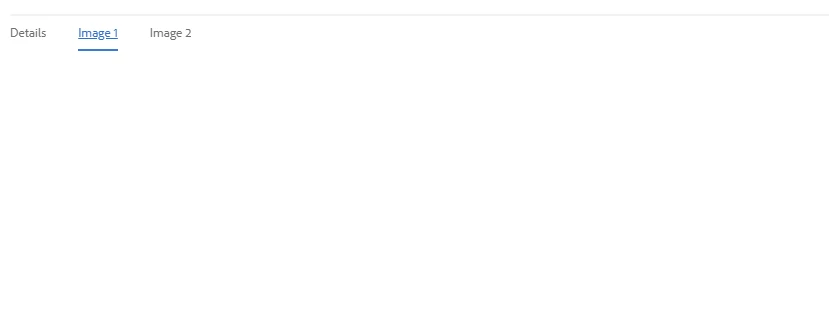
we are moving from Classic UI to touch UI on AEM 6.3 SP1. There is one component which has 3 tabs[general, Image1, Image2]. When dialog opens, only first tab[general] should be visible to author, other two tabs[image1,image2] should be in hidden state. To hide two tabs, we have used granite:hidden{Boolean} true property on two tabs[image1, image2]. These two tabs has sling:resourcetypes granite/ui/components/coral/foundation/fixedcolumns.


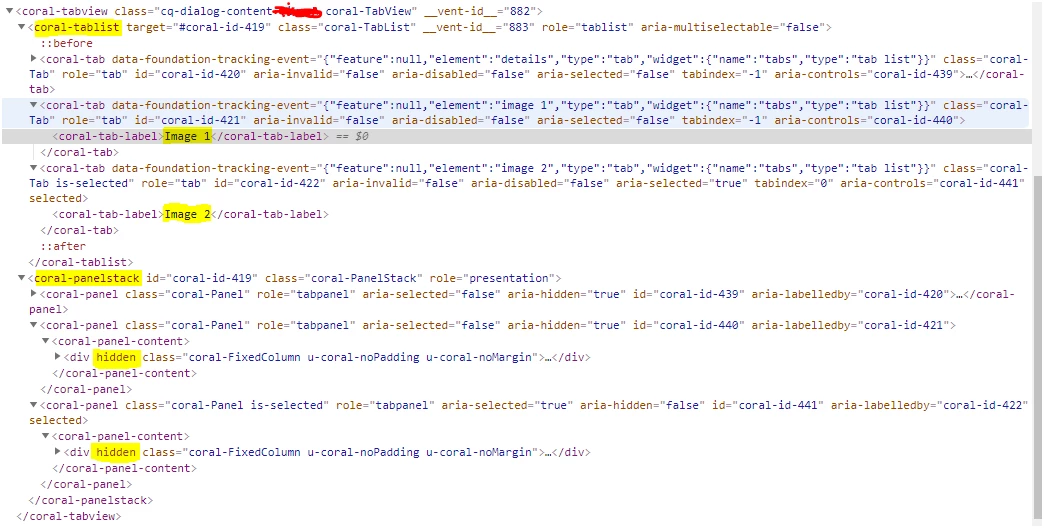
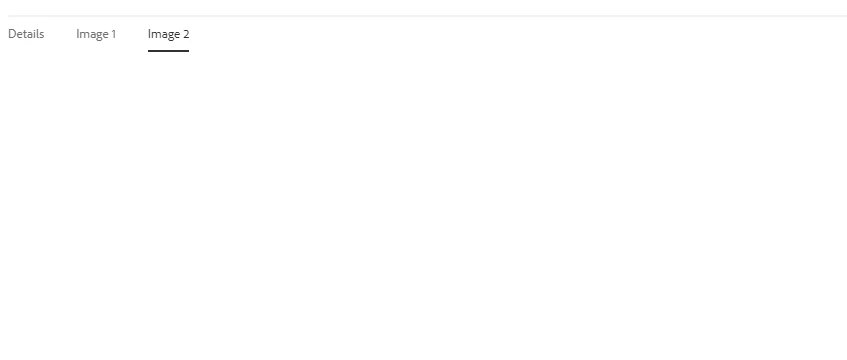
This property hides all fields under tabs [image1, Image2] but does not hide tab label from tab header.


In browser developer tool, i can see "hidden" is applied to tabs content but not on tab label.