Solved
Time field beside date in dialog for a component
I have a requirement to show the time field in the dialog form beside the date field. Is this possible and how?

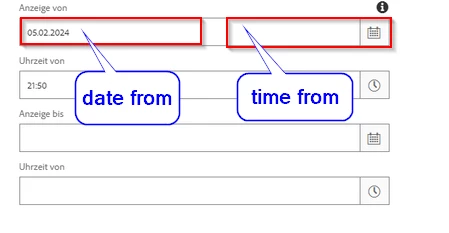
Currently I have the following configuration in _cq_dialog (time field below the date field):
<dateFrom
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/datepicker"
fieldLabel="Anzeige von"
displayedFormat="DD.MM.YYYY"
name="./dateFrom"
type="date">
<granite:data
jcr:primaryType="nt:unstructured"
allowBulkEdit="{Boolean}true"
cq-msm-lockable="onTime"/>
</dateFrom>
<timeFrom
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/datepicker"
displayedFormat="HH:mm"
displayTimezoneMessage="{Boolean}true"
fieldLabel="Uhrzeit von"
required="{Boolean}false"
name="./timeFrom"
type="time">
<granite:data
jcr:primaryType="nt:unstructured"
allowBulkEdit="{Boolean}true"
cq-msm-lockable="onTime"/>
</timeFrom>
<dateTo
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/datepicker"
fieldLabel="Anzeige bis"
displayedFormat="DD.MM.YYYY"
name="./dateTo"
type="date">
<granite:data
jcr:primaryType="nt:unstructured"
allowBulkEdit="{Boolean}true"
cq-msm-lockable="onTime"/>
</dateTo>
<timeTo
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/datepicker"
displayedFormat="HH:mm"
displayTimezoneMessage="{Boolean}true"
fieldLabel="Uhrzeit von"
required="{Boolean}false"
name="./timeTo"
type="time">
<granite:data
jcr:primaryType="nt:unstructured"
allowBulkEdit="{Boolean}true"
cq-msm-lockable="onTime"/>
</timeTo>