TailwindCSS for Adobe Experience Manager getting error related to loaders
I tried to use it with AEM but unfortunately it’s not working ,getting error related to loaders .
Have used this reference (https://aem.news/using-tailwind-with-aem/) for integration and implemented it step by step .
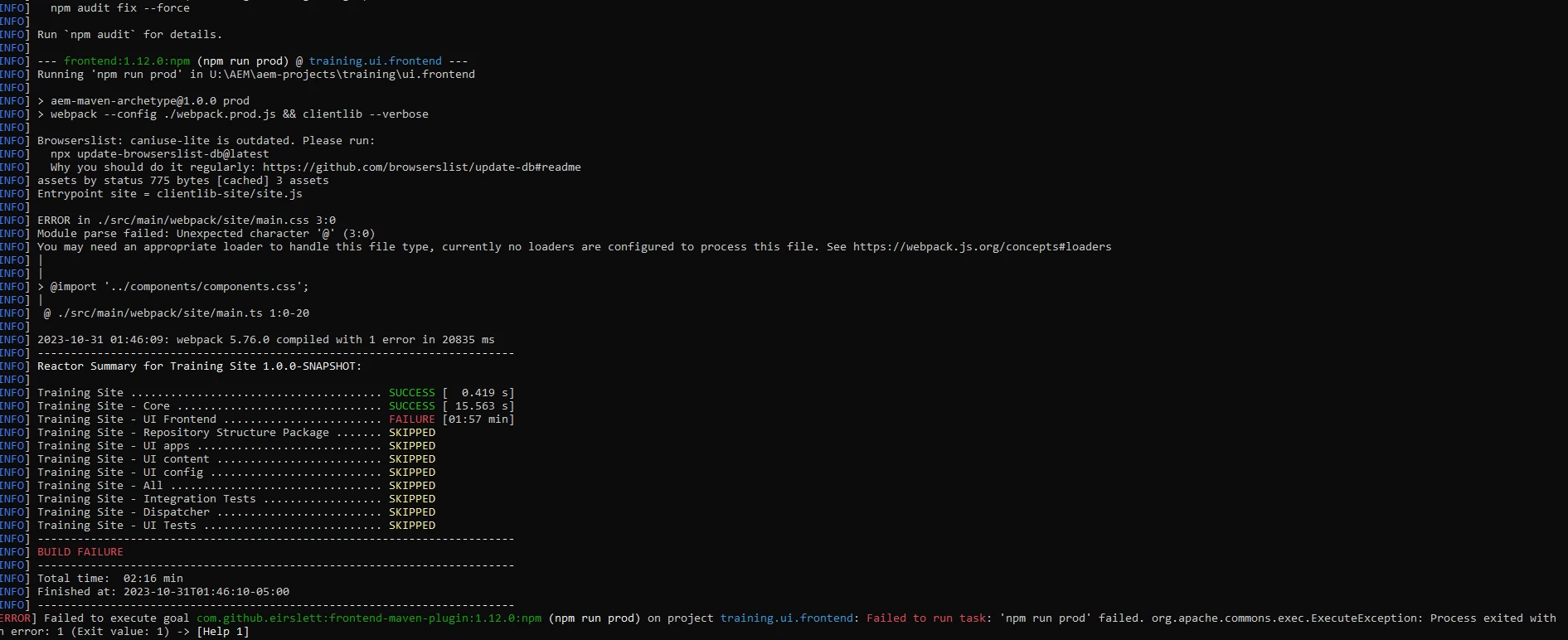
Got this error from above reference while implementing.

According to my research , in the provided steps it is using archetypeVersion=24 which is too old ,Now we are using version=43.
So may be some more steps added or removed as AEM updated to this version.
Note: Tailwind CSS is installed and we can see the version of tailwindcss from cmd
Any ideas?

