Table styling options in RTE Plugin
Hey guys,
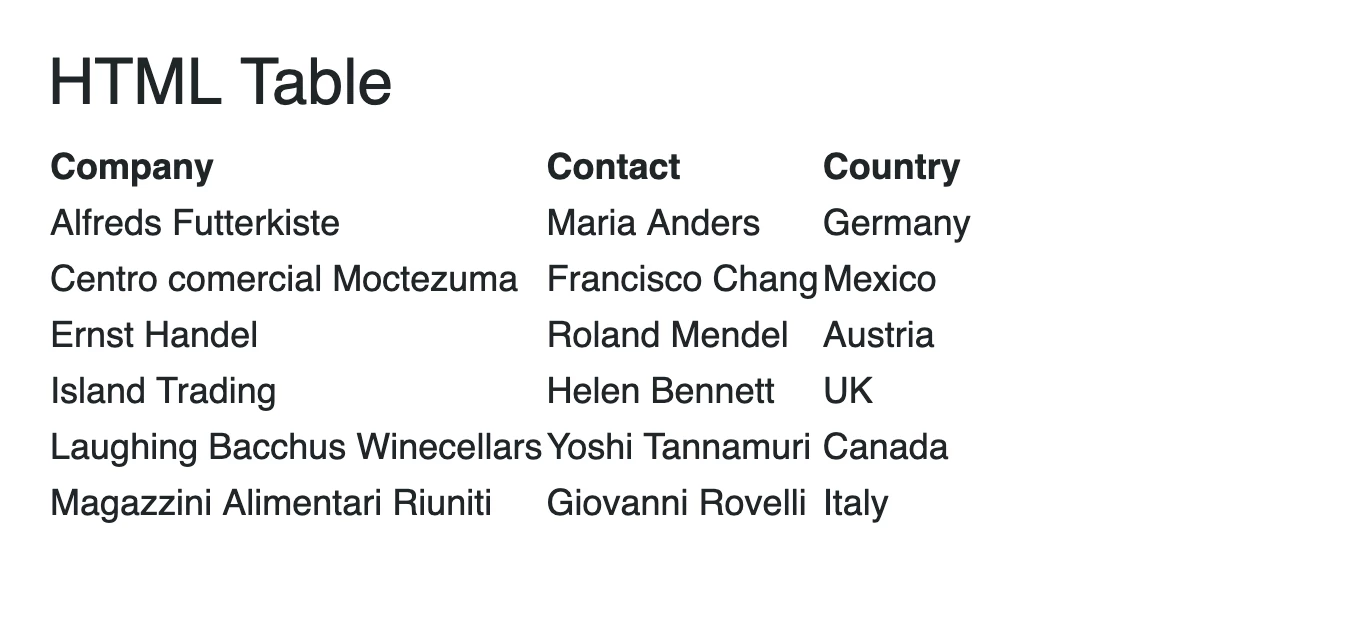
I have authored a table in source edit mode as seen below -

Notice how the cells are separated in this view and clearly distinguishable.
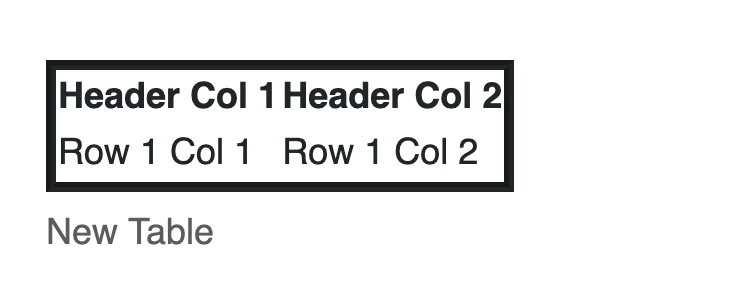
But when the page is rendered on authoring this is how it appears -

Notice how the table border, cell separator are all gone.
So got a bunch of questions here -
- Do we have to add styles as part of the table in source edit ourselves?
- If yes to #1, then can we simple add <style> to source edit?
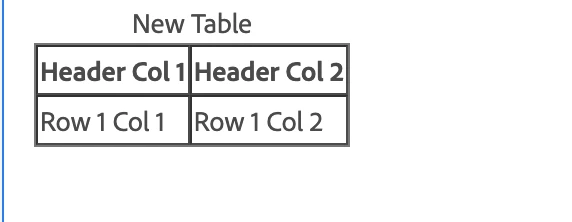
- Even the default table plugin in RTE seems to have this issue - Image 1 below shows how it appears on the authoring dialog with cell separators but then Image 2 shows how it appears without cell separators on the authoring page


Any help with respect to the styling options of the table in RTE plugin either for Source Edit mode or default plugin mode at /rtePlugins/table?