Suggestions to extract content from static JSON ?
Hi Team,
Any suggestions for best approach to extract content from static JSON and map the json content to content fragments models for AEM endpoint (migration) ?
Hi Team,
Any suggestions for best approach to extract content from static JSON and map the json content to content fragments models for AEM endpoint (migration) ?
You will need to write you own processor that takes your json, transforms it and writes the data into AEM creating the CFs you want (here Site API link from @arunpatidar comes into the picture).
Your processor can be in any programming language you are most familiar with.
Can be an AEM OSGi service that will do that. Or can be a small standalone JS app.
--------------------------------------------------------------------------------------------------------------
Simple example using a node js script:
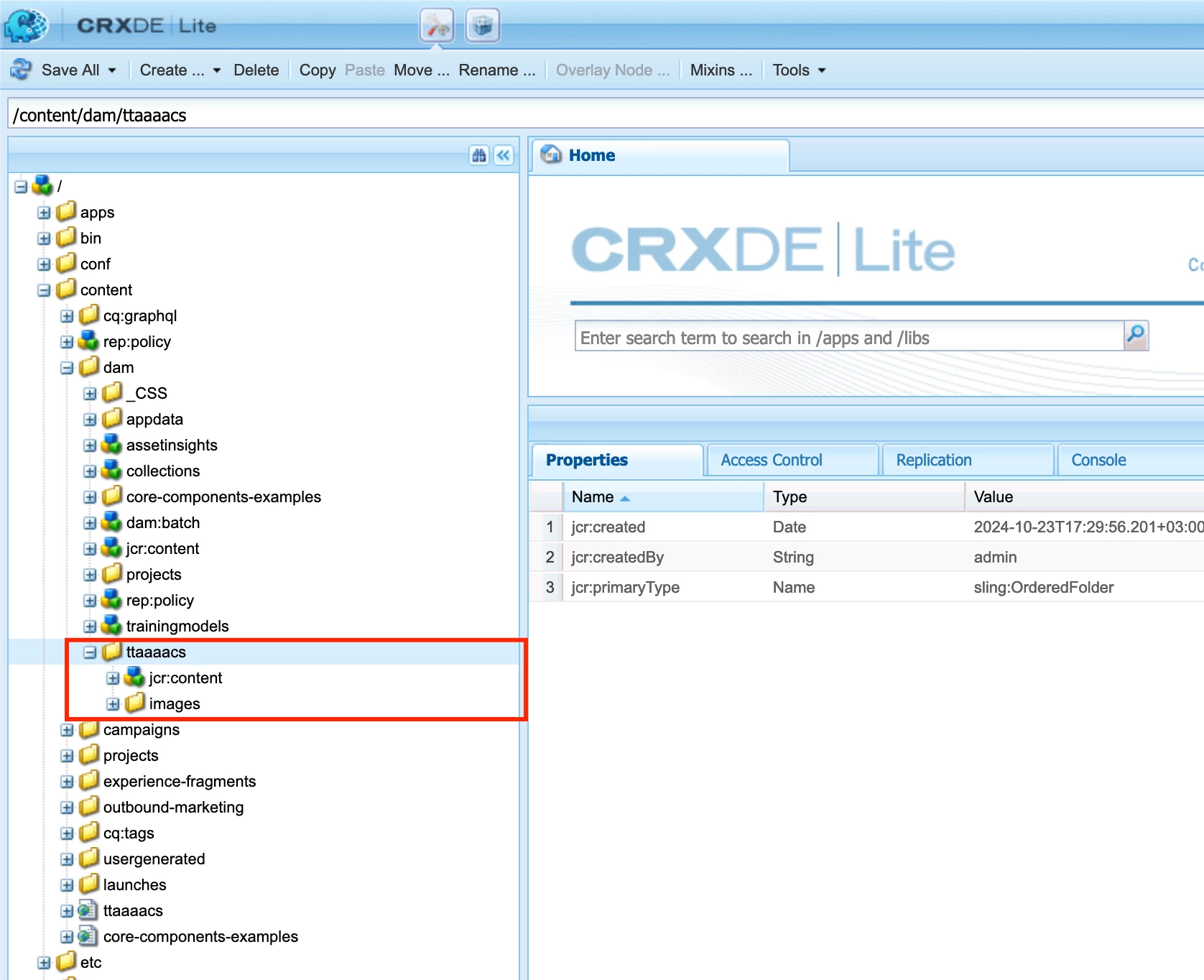
Assuming you have this folder where you want to write a CF:

You can write a simple node js app like:

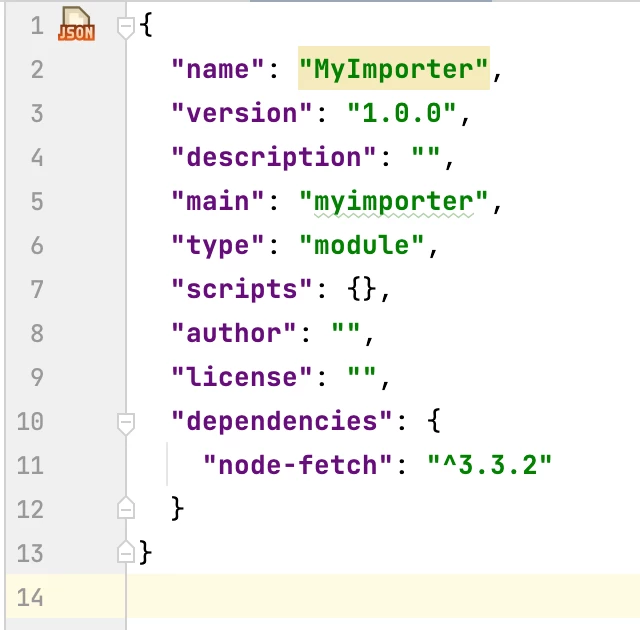
Your package.json would something like:

And in myimporter.js you would simple make an authenticated POST request call to AEM to save a CF from a JSON that you provide:
import fetch from 'node-fetch';
const cf_test =
{
"jcr:primaryType": "dam:Asset",
"jcr:mixinTypes": [
"mix:referenceable"
],
"jcr:content": {
"jcr:primaryType": "dam:AssetContent",
"jcr:title": "CF Import Example",
"contentFragment": true,
"renditions": {
"jcr:primaryType": "nt:folder",
},
"related": {
"jcr:primaryType": "nt:unstructured"
},
"metadata": {
"jcr:primaryType": "nt:unstructured",
"jcr:mixinTypes": [
"cq:Taggable"
]
},
"data": {
"jcr:primaryType": "nt:unstructured",
"_strucVersion": 1,
"cq:model": "/conf/ttaaaacs/settings/dam/cfm/models/cf-simple-example",
"master": {
"jcr:primaryType": "nt:unstructured",
"jcr:mixinTypes": [
"dam:cfVariationNode",
"cq:Taggable"
]
}
}
}
};
const bodyParts = new URLSearchParams();
bodyParts.append(':operation', 'import');
bodyParts.append(':contentType', 'json');
bodyParts.append(':name', 'cf-import-example');
bodyParts.append(':content', JSON.stringify(cf_test));
fetch('http://localhost:4592/content/dam/ttaaaacs', {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8',
'Authorization': 'Basic YWRtaW46YWRtaW4='
},
body: bodyParts
})
And you will simply runt it with command
node myimporter.js
Few considerations to keep in mind:
1. You will need to parse your input JSON and construct an output example as the one in my example. This is not covered in my example. That is on you.
2. You will need to have a Content Fragment Model created and provided in the JSON. As I have the /conf/ttaaaacs/settings/dam/cfm/models/cf-simple-example in my example
3. Make sure you do not add "jcr:createdBy" property in the JSON, as this will break your write operation.
4. You will need to put on few dynamic properties, like the "jcr:created" and "jcr:uuid"
5. The 'Authorization': 'Basic YWRtaW46YWRtaW4=' is the basic admin:admin. You will need to put one for your credentials.
6. Other online example: https://dev.to/sanjampreetsingh/simplifying-api-calls-with-urlsearchparams-and-fetch-8gn
7. In my example I already have a Content Fragment Model created at /conf/ttaaaacs/settings/dam/cfm/models/cf-simple-example
8. How to use fetch body with params: https://www.npmjs.com/package/node-fetch
9. Some best practices when extracting data from JSON: https://www.linkedin.com/advice/0/what-best-way-extract-data-from-json-file-skills-data-engineering
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.