This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.
Hi everyone
I am working on an AEM SSR SPA project and want to create a component which will include another editable component into it. Specifically the requirements are to create a table component and add an editable Text component into every cell. The Text component is a SPA component. The problem is that i can't edit the Text component separately when adding it in the Table component. Is this possible for SPA components?
Solved! Go to Solution.
Views
Replies
Total Likes

Yes, you can achieve this via Responsive Container by adding Text components inside cells. But that way, you should be able to add text component through authoring. It looks like it is already present & populated right now.
Reference : https://experienceleague.adobe.com/docs/experience-manager-learn/getting-started-with-aem-headless/s...
Use this sidebar and choose the component you want to edit.
The problem is not selecting the component. The problem is that my Text component when included in the Table component is not editable. Following screenshot shows what we want to do.
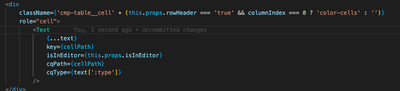
And inside the React Table component we are adding the React Text component like that

Essentially we are trying to simulate a functionality similar to data-sly-resource to include the Text component in the Table component. The number of Text component included is dynamic depending on the number of rows and columns configured in the Table component dialog.

Hi @Mhatri ,
This can be done if you include a parsys in your table cells. This will enable you to drag and drop other components into your cells and edit them as well.
Can this be done by just using the ResponsiveGrid from @Deleted Account/aem-react-editable-components in the Table component or do i need to create a separate component for the cells that inherits the Layout container or has 'new' node?
You would need to include layout container

Yes, you can achieve this via Responsive Container by adding Text components inside cells. But that way, you should be able to add text component through authoring. It looks like it is already present & populated right now.
Reference : https://experienceleague.adobe.com/docs/experience-manager-learn/getting-started-with-aem-headless/s...
Thank you @Anmol_Bhardwaj . Can this approach work for non fixed components? The table is not a fixed component on the page.