Smart crop auto rendition not working with core image v3 component
Hello,
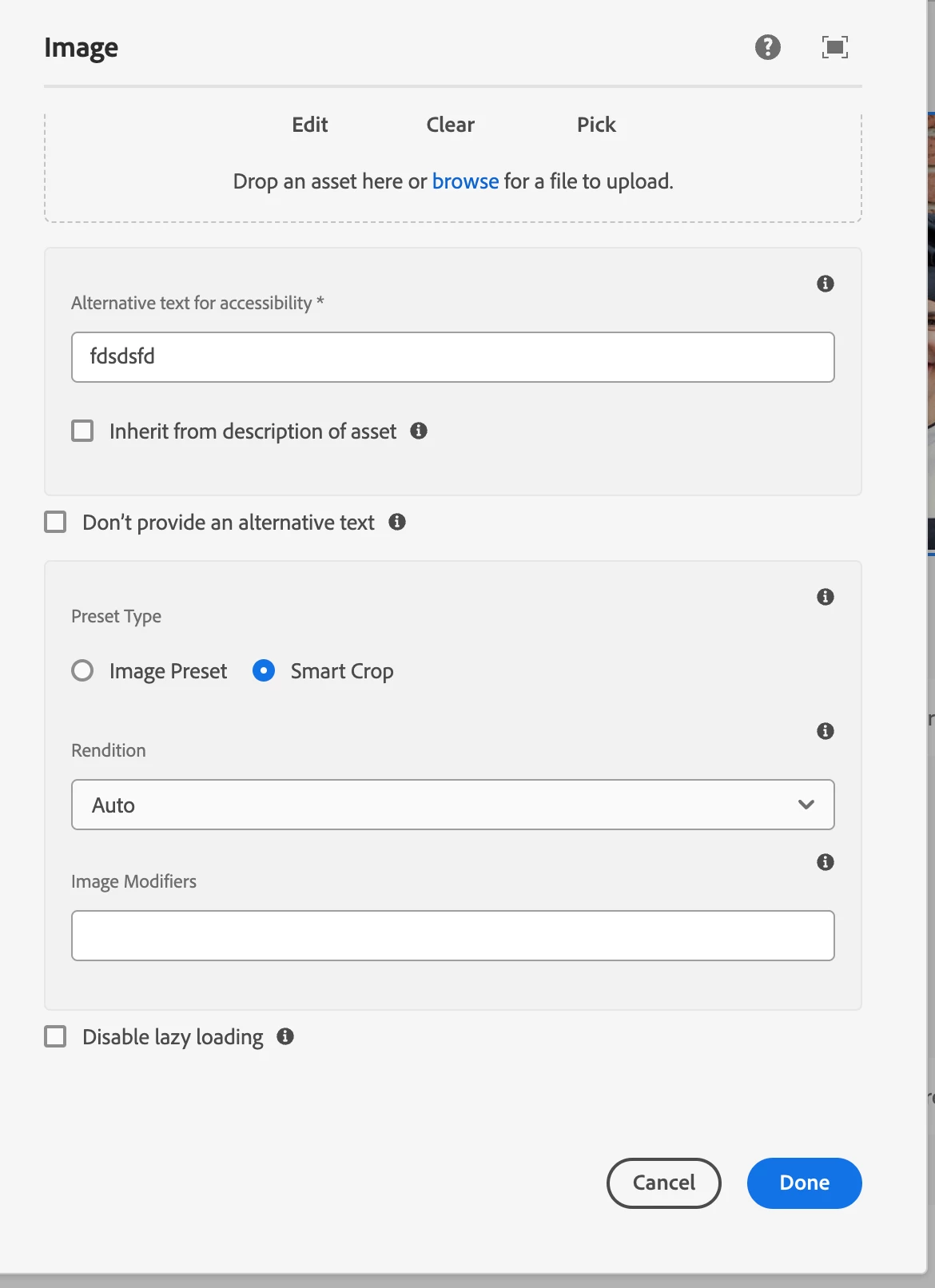
I am using image v3 component for one of the use case. Now, I have dynamic media enabled and when I drag an assets to this component. I can see the smart crop option enabled in the image component dialog.
I have selected 'Auto' rendition in this dropdown but while rendering this asset in browser, it is not changing based on the screen size, as it should be.
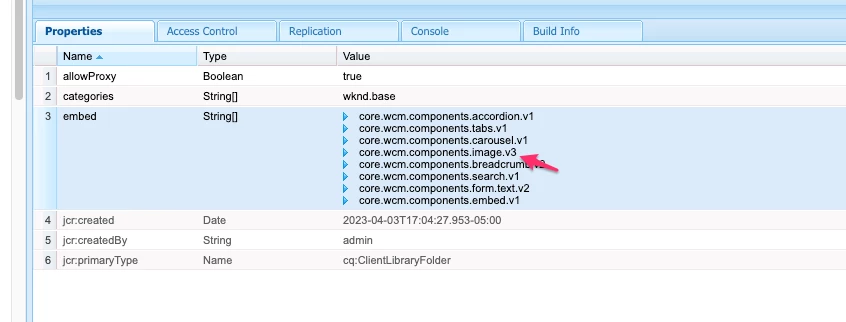
This is working fine for dynamic media and image v2 component but not for image v3 component.