Show/Hide multivalue JS
Hi, I'm using a custom version which is shown here: https://www.linkedin.com/pulse/aem-hideshow-drop-down-select-options-more-than-one-values-vikraman/
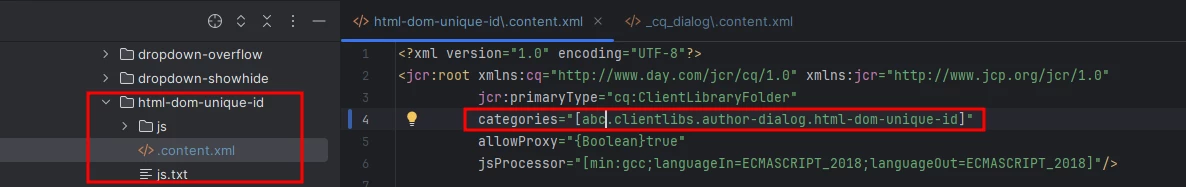
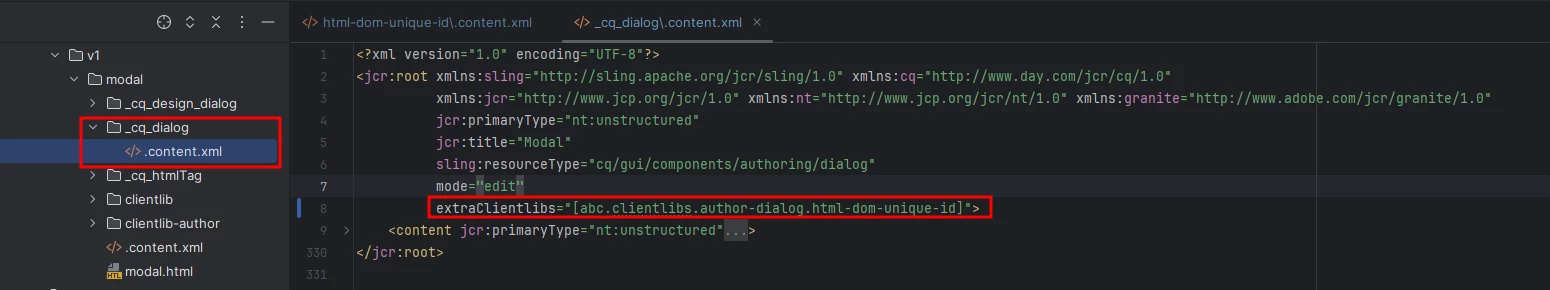
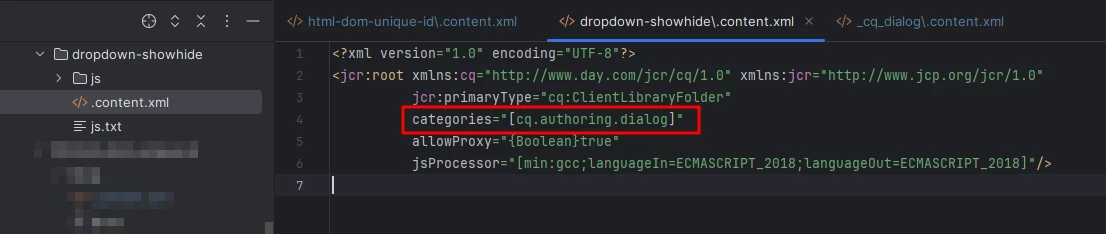
The thing is, I'm noticing that firstly the solution suggested doesn't work for me, but my customized solution works when I use it in the console upon opening the component's dialog, but it doesn't work when I include it in my project... That is, in the specific clientlib/js. Any ideas?
(function(document, $) {
"use strict";
// when dialog gets injected
$(document).on("foundation-contentloaded", function(e) {
showHideHandler($(".cq-dialog-dropdown-showhide"));
});
$(document).on("selected", ".cq-dialog-dropdown-showhide", function(e) {
showHideHandler($(this));
});
function showHideHandler(el) {
console.log("showHideHandler function called");
el.each(function(i, element) {
if ($(element).is("coral-select")) {
Coral.commons.ready(element, function(component) {
showHide(component, element);
component.on("change", function() {
showHide(component, element);
});
});
} else {
var component = $(element).data("select");
if (component) {
showHide(component, element);
} else {
//console.log("component data not found2");
}
}
})
}
function showHide(component, element) {
//console.log("showHide function called");
var target = $(element).data("cqDialogDropdownShowhideTarget");
var $target = $(target);
if (target) {
var value = "";
if (typeof component.value !== "undefined" && component.value !== "") {
value = component.value;
} else if (typeof component.getValue === "function") {
value = component.getValue();
}
//console.log("Value:", value);
$.each($target, function(index, targetElement) {
var showhidetargetvalue = $(targetElement).data('showhidetargetvalue');
var values = showhidetargetvalue.split(',');
//console.log("Target value:", showhidetargetvalue);
if (values.includes(value)) {
//console.log("Element should be shown");
$(targetElement).removeClass("hide");
}
});
$target.filter(".hide").prop("checked", false);
$target.filter('.radioButtonShowHide').not('.hide').first().prop('checked', true);
}
}
})(document, Granite.$);