Solved
Show filtered result in aem 6.5 inbox on load based on payload
Hi Team,
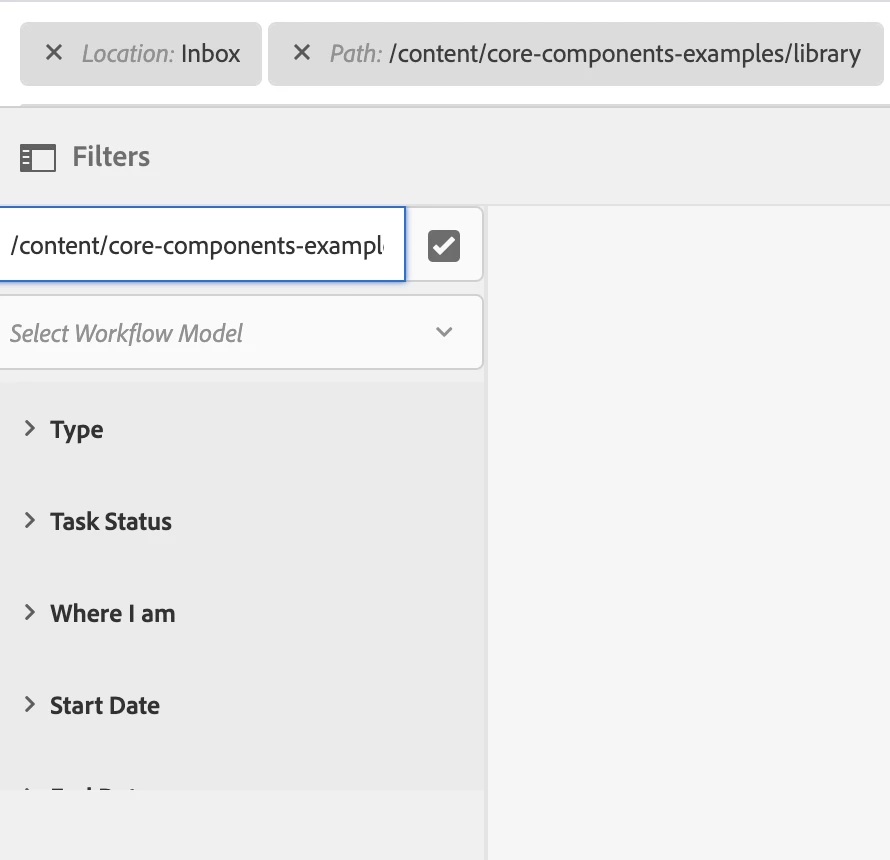
I have a requirement to land user to aem 6.5 inbox on click of a link on custom page.
The user when landed on aem inbox should be able to see only the tasks associated with the payload by default.
Any pointers appreciated.