RTE "Source Edit" mode vanishing style tag
Hi,
I have added the below snippet code in the RTE "Source Edit" mode to apply the background color for a text.First time while entered the code it's worked fine and applied the style but when we re-open the dialog and with out changing any thing just submitted the dialog the style tag got vanished from the div tag.Is there any issue applying style via source edit mode?
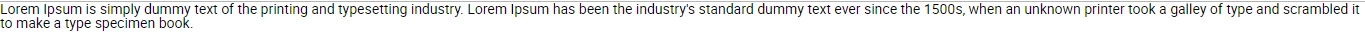
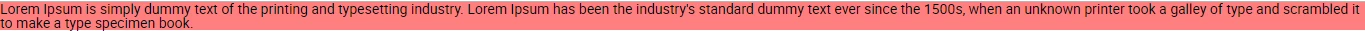
<div class='offer-comparison-template' style='background-color: rgba(255, 0, 0, 0.5);'>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</div>
First Time : 
After Re-open the dialog and submit with out editing: