RTE justify plugin not working in Dev Instance but working fine on my local
Hi,
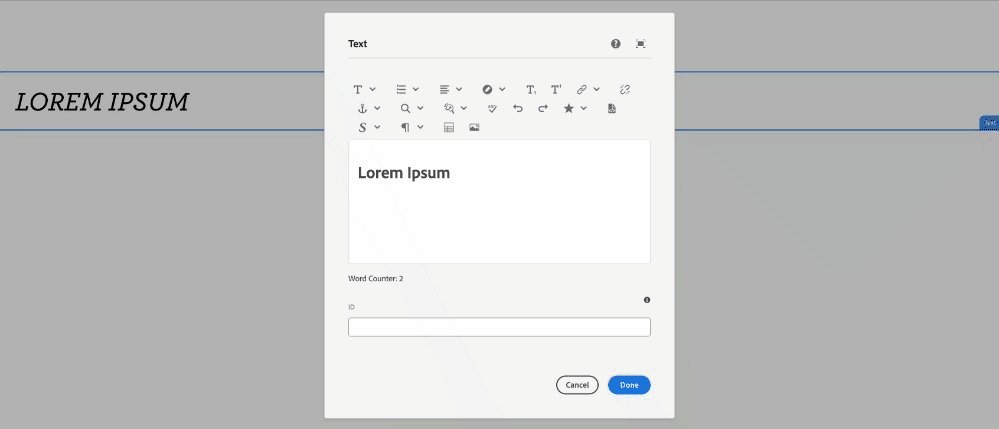
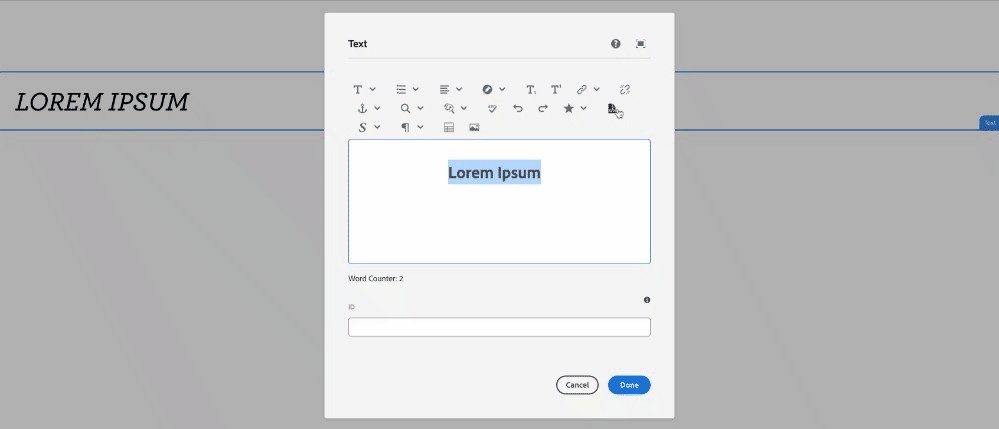
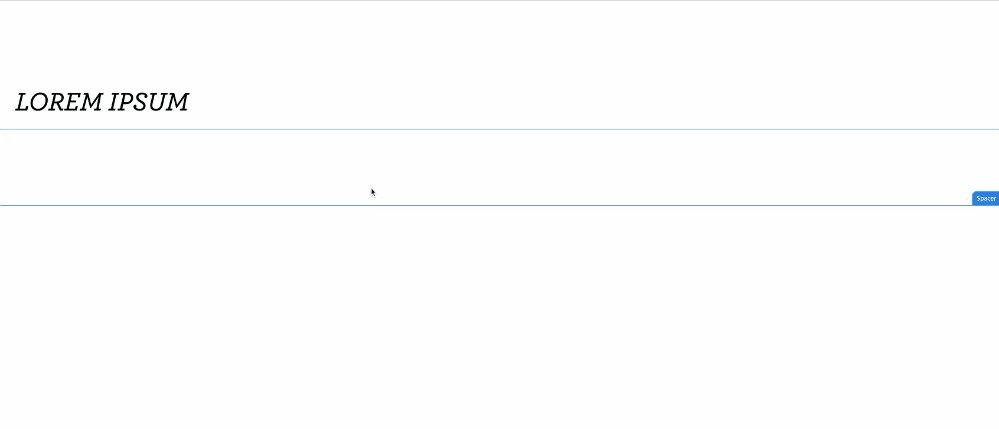
In RTE, I am trying to justify content using the justify plugin. In the below gif, you can see that content gets aligned in RTE, but after dialog submission text alignment does not work.

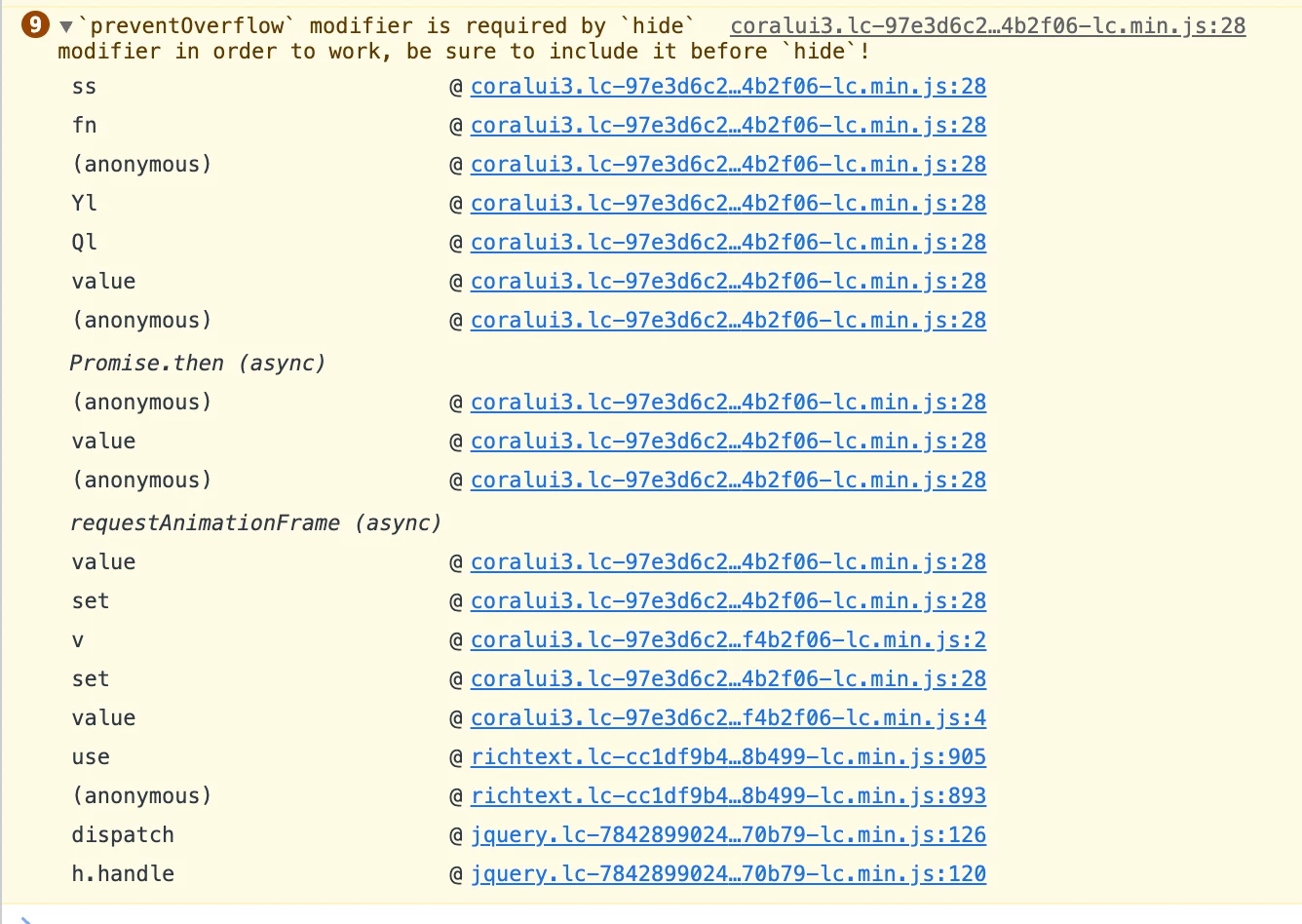
However, the same code and RTE work fine in my local environment. It shows an error in the console whenever I click on the justify plugin.