RTE Dialog Source Edit - Content with HTML Tags rendered
Hi All,
I have a component in AEM with a property that's Rich Text enabled using sling:resourceType - cq/gui/components/authoring/dialog/richtext
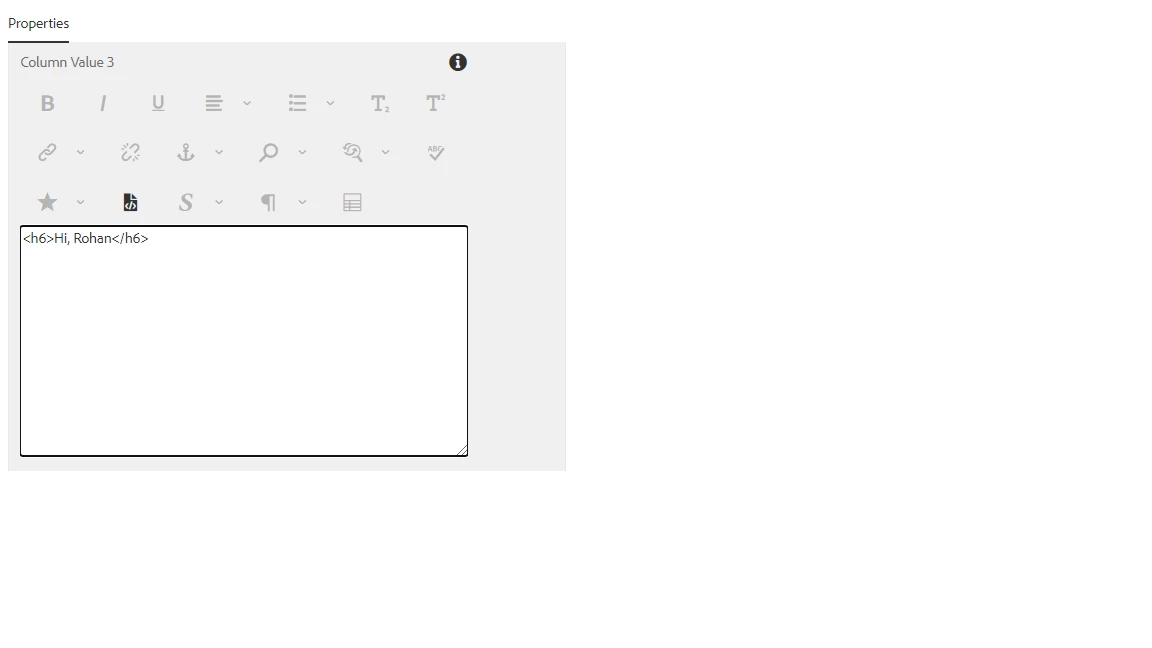
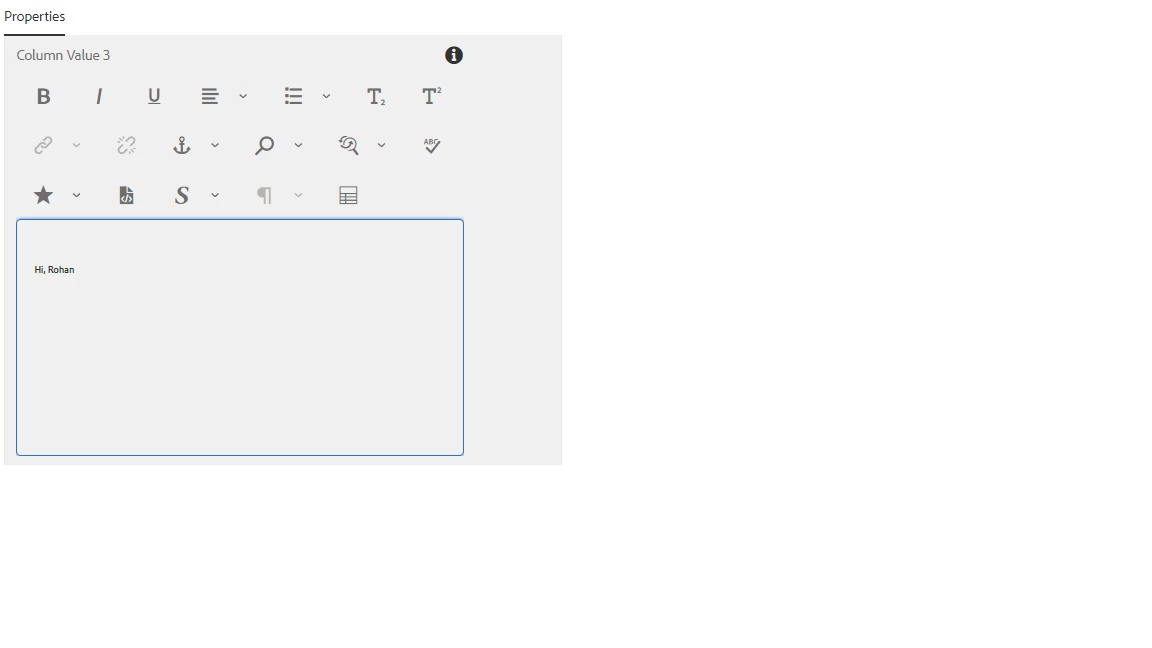
The component is working correctly in edit mode for Source Edit. The HTML tags render the content enter correctly.
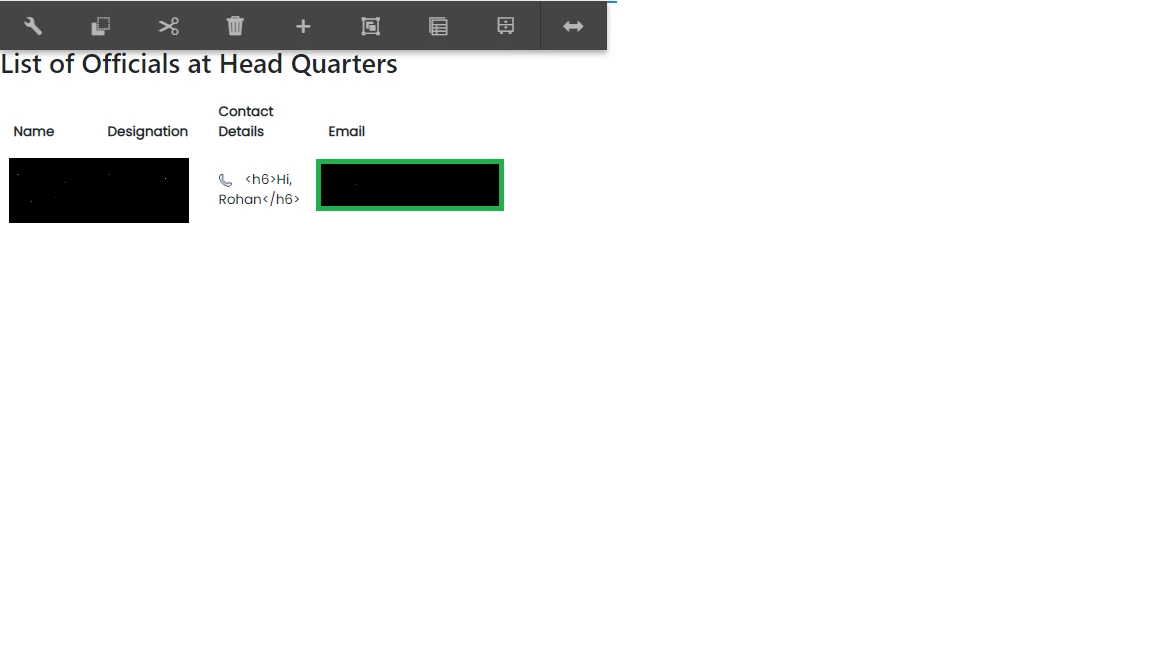
However, as soon as I click ok and come to Edit/Preview screen - The content comes with HTML tags (like <h6>Hello, Rohan</h6>)
So the source edit works correctly when configuring content but the html tags do not get removed in edit/preview mode.
I have attached 3 screenshots showing the same. I can send the xml of the dialog if required.