Richtext plugin support in multifield Touch UI
Hi,
I have a requirement to use richtext with all the plugins in the multifield component , using AEM 6.3.
I have integrated richtext but while authoring I can see basic plugins like format.lists,hyperlink,unlink.
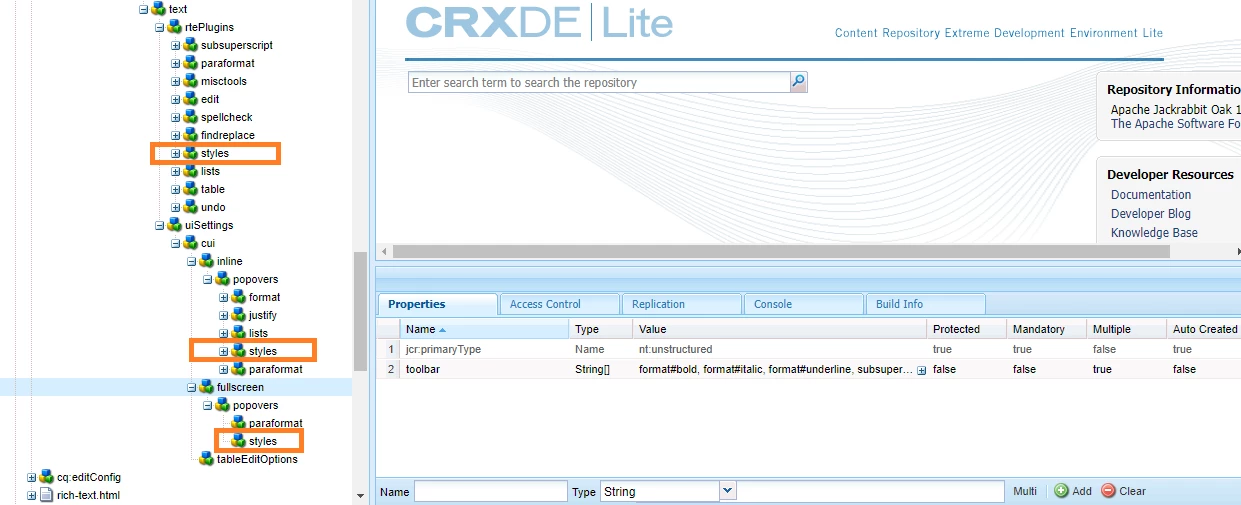
I have tried creating a rtePlugin node below the text node with all the plugin as child nodes of rtePlugin, but it always shows the basic even though I remove the entire rtePlugin structure.
Help will be appreciated
Thanks
Richu