Prepopulate a touch ui dialog with images
Hi,
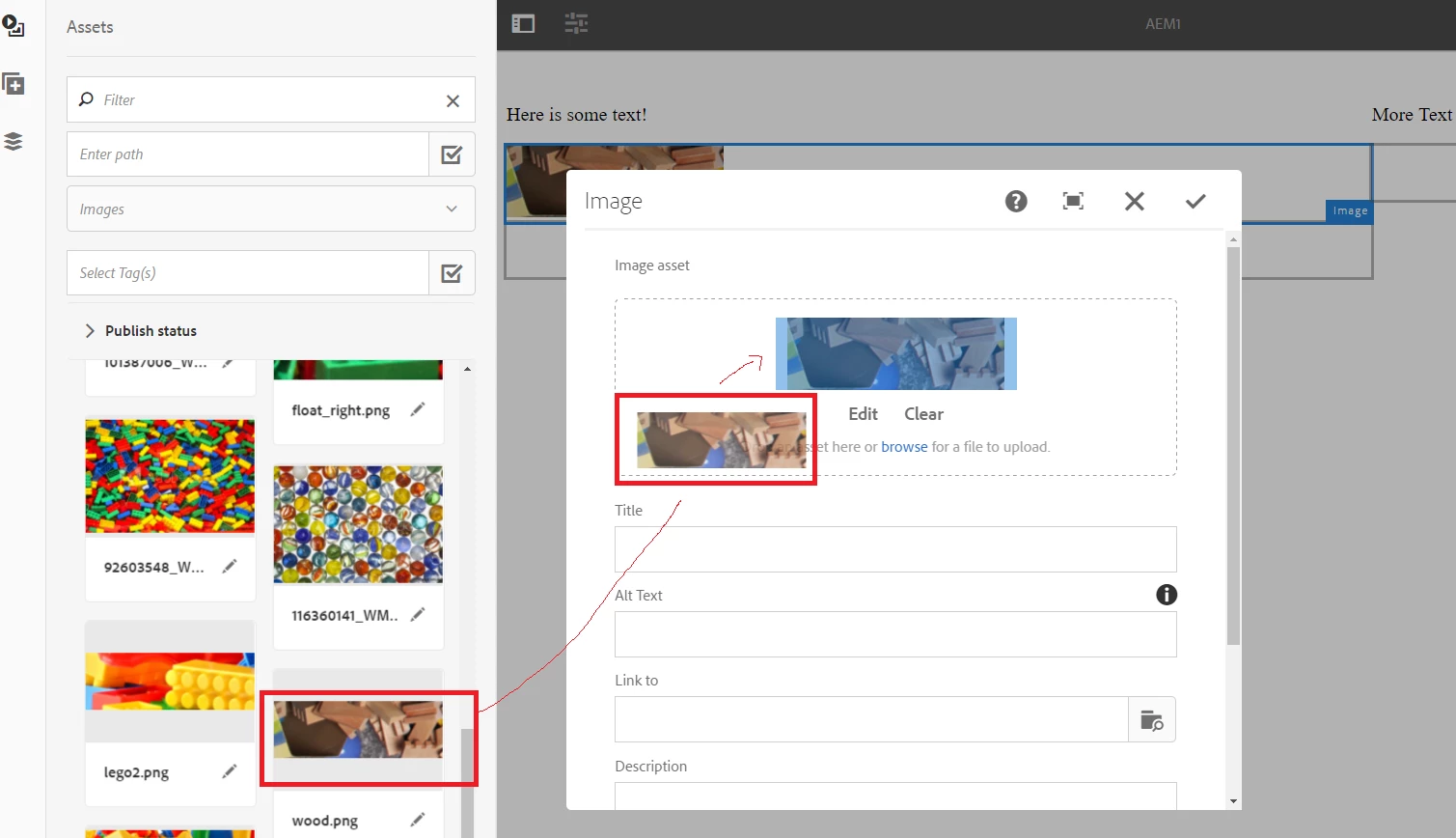
I have a requirement that I need to prepopulate the dialog image values with the default values given in the dialog. i.e. on the very first load of the dialog, I should see the images in the dialog with the default values given.
My component would be a cq:include in the page and not drag-dropped.
Is there a way to do so ?
Thanks and Regards,
Ankush Dhingra