Solved
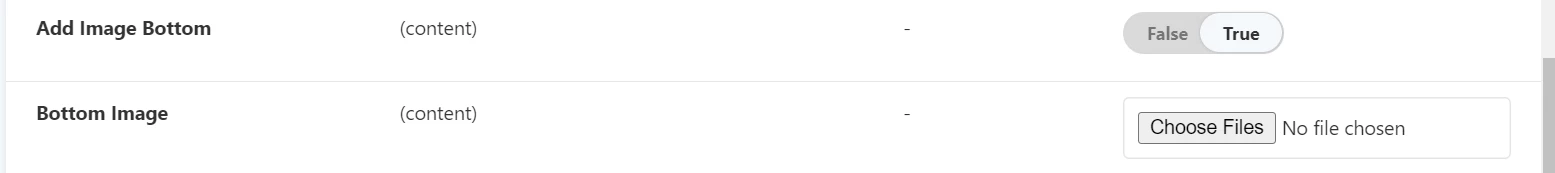
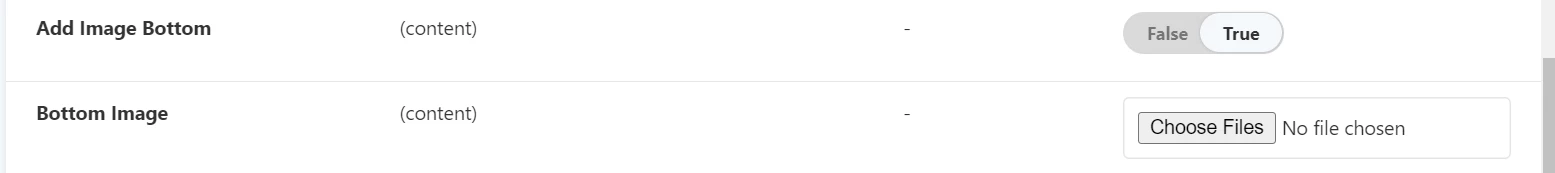
populating file upload field when click on checkbox is true botton in dialogue box in slightly in AEM


On that case,
If you have ACS Commons you can follow this documentation: https://adobe-consulting-services.github.io/acs-aem-commons/features/ui-widgets/show-hide-widgets/index.html
Or if you want to do in AEM, you can follow this.
extraClientlibs="[your.clientlib.category.name]"
In Your Dialog XML:
<checkbox1
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/checkbox"
text="Checkbox 1"
name="./checkbox1"
uncheckedValue="{Boolean}false"
granite:class="cq-dialog-checkbox-showhide"
value="{Boolean}true">
<granite:data
jcr:primaryType="nt:unstructured"
cq-dialog-checkbox-showhide-target=".checkbox1"/>
</checkbox1>
<target
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/well"
granite:class="checkbox1 checkbox2">
<items jcr:primaryType="nt:unstructured">
<assetLink
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/pathbrowser"
fieldLabel="Link Path"
name="./assetLink"
rootPath="/content/dam"/>
</items>
<granite:data
jcr:primaryType="nt:unstructured"
showhidetargetvalue="{Boolean}true"/>
</target>
Clientlib JS:
(function(document, $) {
"use strict";
// when dialog gets injected
$(document).on("foundation-contentloaded", function(e) {
// if there is already an inital value make sure the according target element becomes visible
$(".cq-dialog-checkbox-showhide").each( function() {
showHide($(this));
});
});
$(document).on("change", ".cq-dialog-checkbox-showhide", function(e) {
showHide($(this));
});
function showHide(el){
// get the selector to find the target elements. its stored as data-.. attribute
var target = el.data("cqDialogCheckboxShowhideTarget");
// is checkbox checked?
var checked = el.prop('checked');
// get the selected value
// if checkbox is not checked, we set the value to empty string
var value = checked ? el.val() : '';
// make sure all unselected target elements are hidden.
$(target).not(".hide").addClass("hide");
// unhide the target element that contains the selected value as data-showhidetargetvalue attribute
$(target).filter("[data-showhidetargetvalue='" + value + "']").removeClass("hide");
}
})(document,Granite.$);
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.