Hi @ajur ,
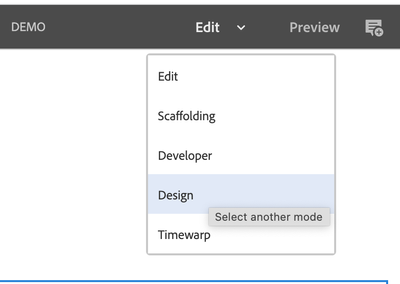
Yes, it is possible! You can enable custom component switching to design mode at the upper right corner of the page.




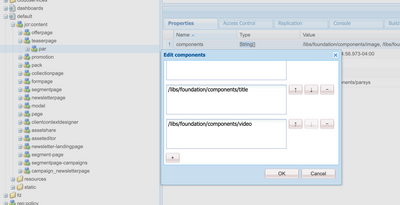
Click to setting icon and select component which you want to enable it on the page.
Also, /libs/settings/wcm/designs/default/jcr:content/teaserpage/par this is the right path where components are allowed.

You can also create your own template either by extending existing template or copying and customizing it, as we follow traditional way of AEM component/template development.
Hope that helps!
Regards,
Santosh
Santosh Sai

