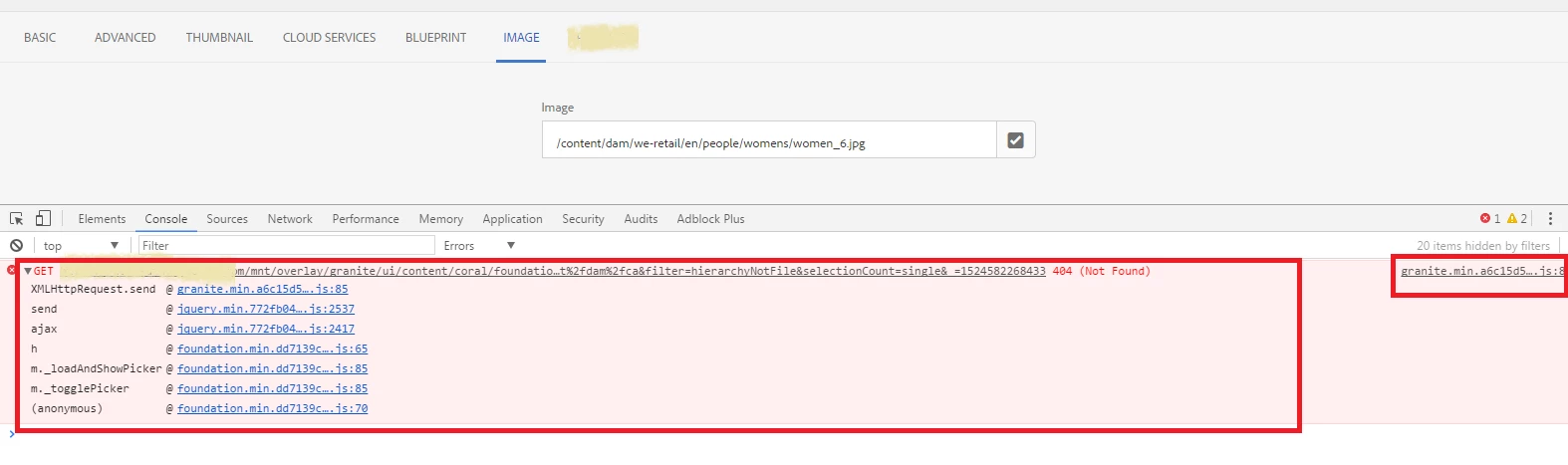
Whats the fix for this issue? smacdonald2008Kunwardorianhallward anuradhar46910715 I've upgraded from 6.3.2 to 6.4.4 and I see below error for Pathfield - this is only happening on QA environments and not on a fresh local instance.
19.06.2019 *ERROR* [10.43.32.88 [1560969487301] GET /mnt/overlay/granite/ui/content/coral/foundation/form/pathfield/picker.html HTTP/1.1] org.apache.sling.engine.impl.SlingRequestProcessorImpl service: Uncaught SlingException
org.apache.sling.scripting.java.impl.ServletWrapper$CompilerException: Compilation errors in /libs/granite/ui/components/coral/foundation/form/pathfield/datasources/children/children.java:
Line 105, column 4458 : '<>' operator is not allowed for source level below 1.7
Line 113, column 4811 : The method evaluate(Resource) of type new Predicate<Resource>(){} must override a superclass method
Line 125, column 5379 : '<>' operator is not allowed for source level below 1.7
Line 129, column 5574 : The method compare(Resource, Resource) of type new Comparator<Resource>(){} must override a superclass method
Line 134, column 5765 : '<>' operator is not allowed for source level below 1.7
Line 134, column 5789 : '<>' operator is not allowed for source level below 1.7
Line 160, column 6671 : The method transform(Resource) of type new Transformer<Resource,Resource>(){} must override a superclass method
Line 185, column 7521 : The method evaluate(Resource) of type children.FolderPredicate must override a superclass method
Line 202, column 7991 : The method evaluate(Resource) of type children.HierarchyPredicate must override a superclass method
Line 219, column 8467 : The method evaluate(Resource) of type children.NoSystemPredicate must override a superclass method
Line 236, column 8990 : The method evaluate(Resource) of type children.HierarchyNotFilePredicate must override a superclass method
Line 273, column 10149 : '<>' operator is not allowed for source level below 1.7
Line 273, column 10173 : '<>' operator is not allowed for source level below 1.7
Line 275, column 10322 : The method transform(Resource) of type new Transformer<Resource,Resource>(){} must override a superclass method