Page Editor, Container Toolbar Alignment Inconsistency
Hi community,
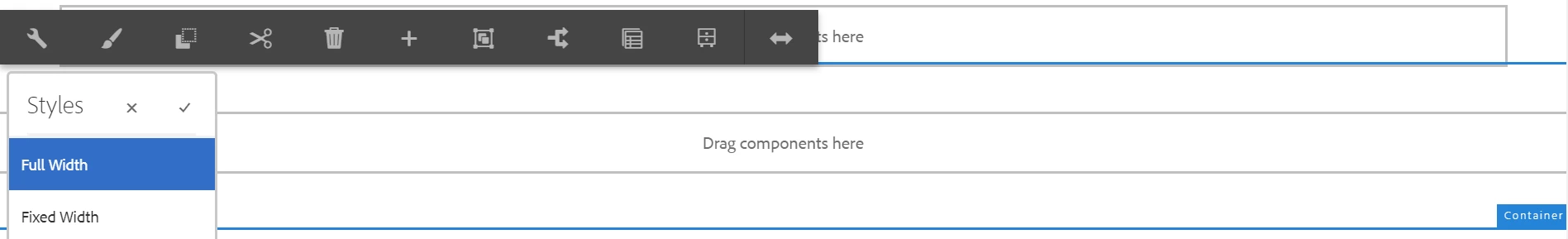
In AEM Editor for a page, I have dropped out of the box container. There we have option to switch between full width and limited width for the container via styles.
Problem is in full width, the config toolbar for the container comes on the right side of it
And in limited width , it comes left aligned on the left side of the container.
Thus switching between the 2 designs makes the toolbar go to and fro from left to right.
Is this by default Adobe implementation?
If not what could be wrong?
If yes, is there any proof in documentation/ or logic behind this? in that case please give references.