@nehama,
Sure that the documentation says regex validation, but from experience, I don't think there's an out of the box way of adding validation to content fragment form fields with regex, however, you can create your own via JavaScript and client libraries!
In the past, I have created a client library that would inject HTML5 input pattern attribute in regex to each form field. Once the pattern field has been added into the input field, the disabled vs enabled submit button will automatically work as expected & also a red error box is shown (look at the screenshot in the bottom of the page). Before creating your own client library, you should go directly to the /dam/my-site/content-fragment's edit page (NOT THE content fragment template), and then paste this line of code in your developer's console. $('input[name=myinputfield]').attr("pattern", 'working|works').... make sure you change the name=myinputfield to your own input fields name. Once when you know how it works, you can proceed with the steps below.
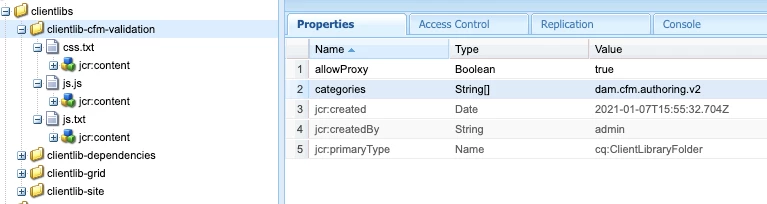
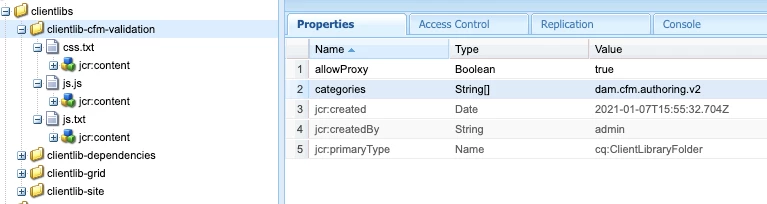
- Create a new client library (categories should be: dam.cfm.authoring.v2)
- Write your own JavaScript validation using HTML pattern
$('input[name=myinputfield]').first().attr('pattern', '[A-Z]+');
let $form = $('#aem-cfm-editor-elements-form');
let $saveBtn = $('.button-apply');
$('input').on('keyup', function() {
if ($form[0].checkValidity()) {
$saveBtn.removeClass('is-disabled');
} else {
$saveBtn.addClass('is-disabled');
}
});
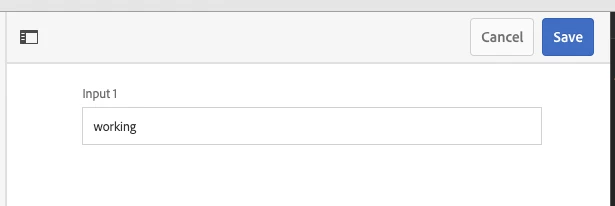
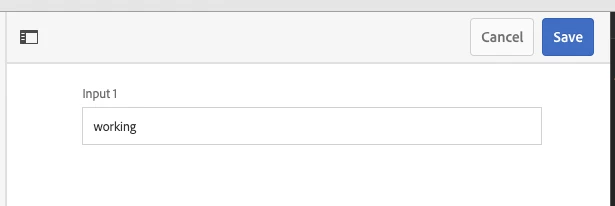
Invalid - expecting regex pattern or working|works (red box displays, save button disabled)

Valid - matches regex pattern or working|works (red box does not exist, save button enabled)

Client library

I hope this works,
Brian.