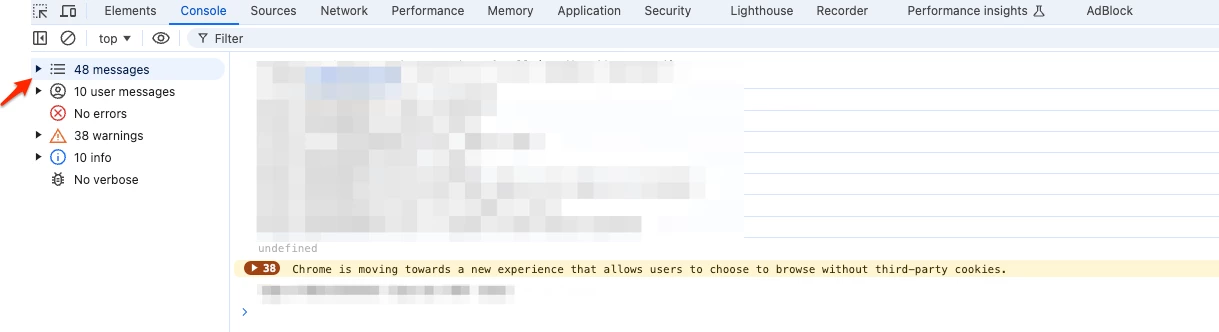
Only jquery console.log statement is not working in AEM. Other lines of code executes well. Is there a way to debug this issue?
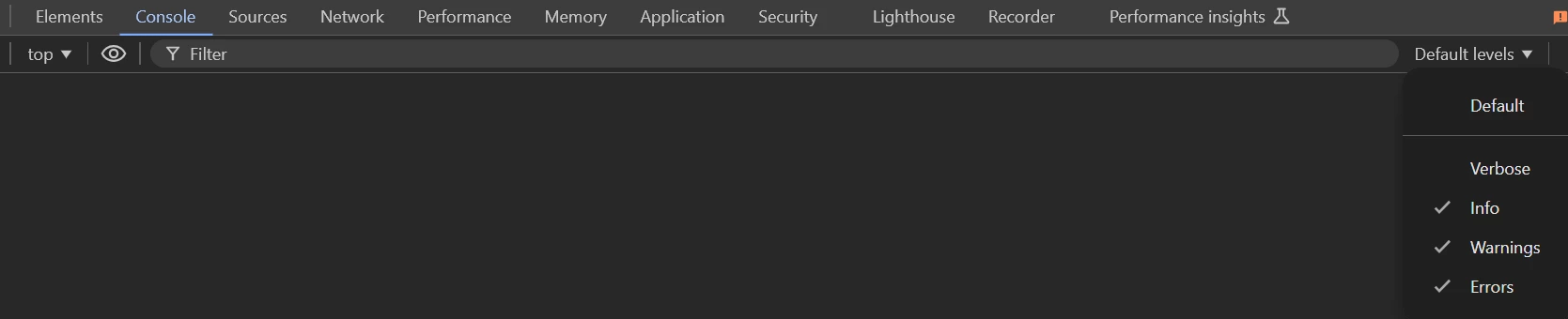
Is there a way to debug the following code where the line for the console.log doesn't log the message "Test message" in console? But the next line alert("Test Alert") works fine.
$(document).ready(function() {
console.log("Test message");
alert("Test Alert");
});
One more thing to notice is in below code, "0000" is printed in output but not "99":
<script>
$(document).ready(function(){
console.log("99");
});
console.log("0000");
</script>
I have tried changing the version of the jquery CDN link to the previous versions and am still facing the same issue.
Using this version of jquery:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>