On adding parsys for a component not able to delete the component in AEM 6.4
v
Hi,
I have a component as below:
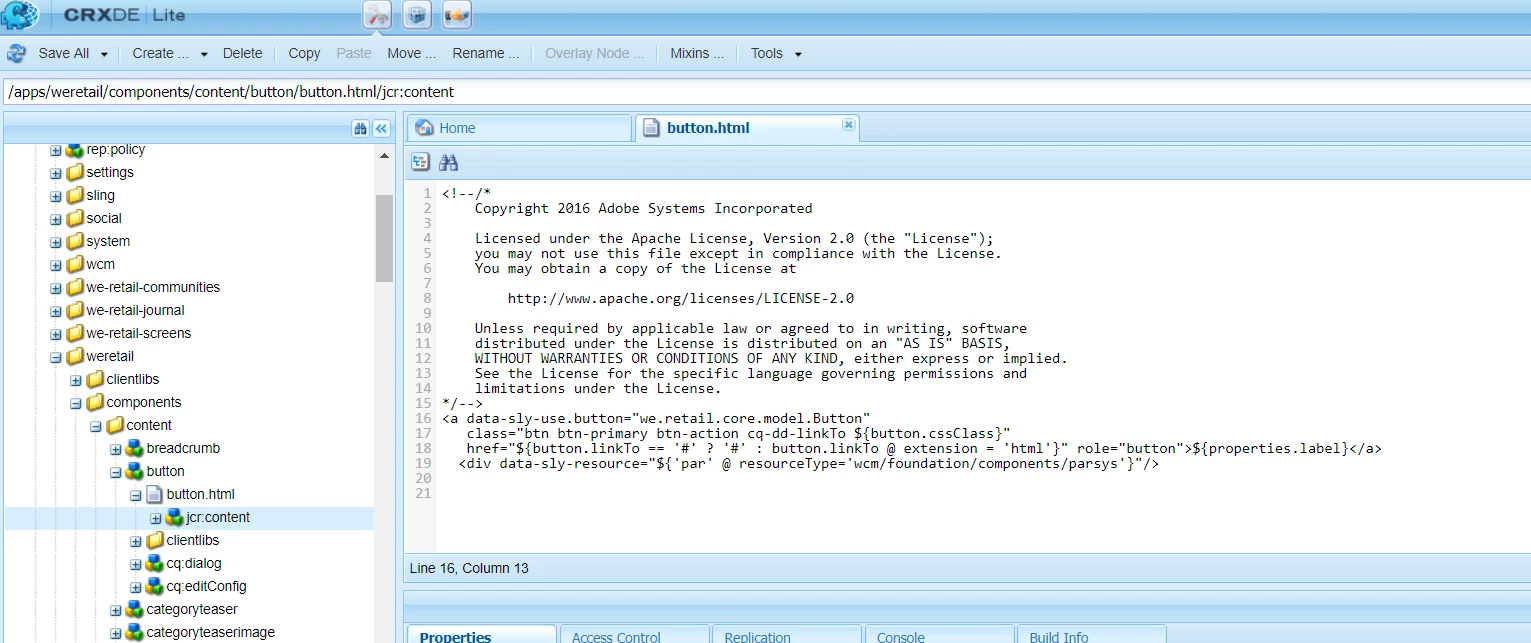
<a data-sly-use.button="we.retail.core.model.Button"
class="btn btn-primary btn-action cq-dd-linkTo ${button.cssClass}"
href="${button.linkTo == '#' ? '#' : button.linkTo @ extension = 'html'}" role="button">${properties.label}</a>
<div data-sly-resource="${'par' @ resourceType='wcm/foundation/components/parsys'}"/>

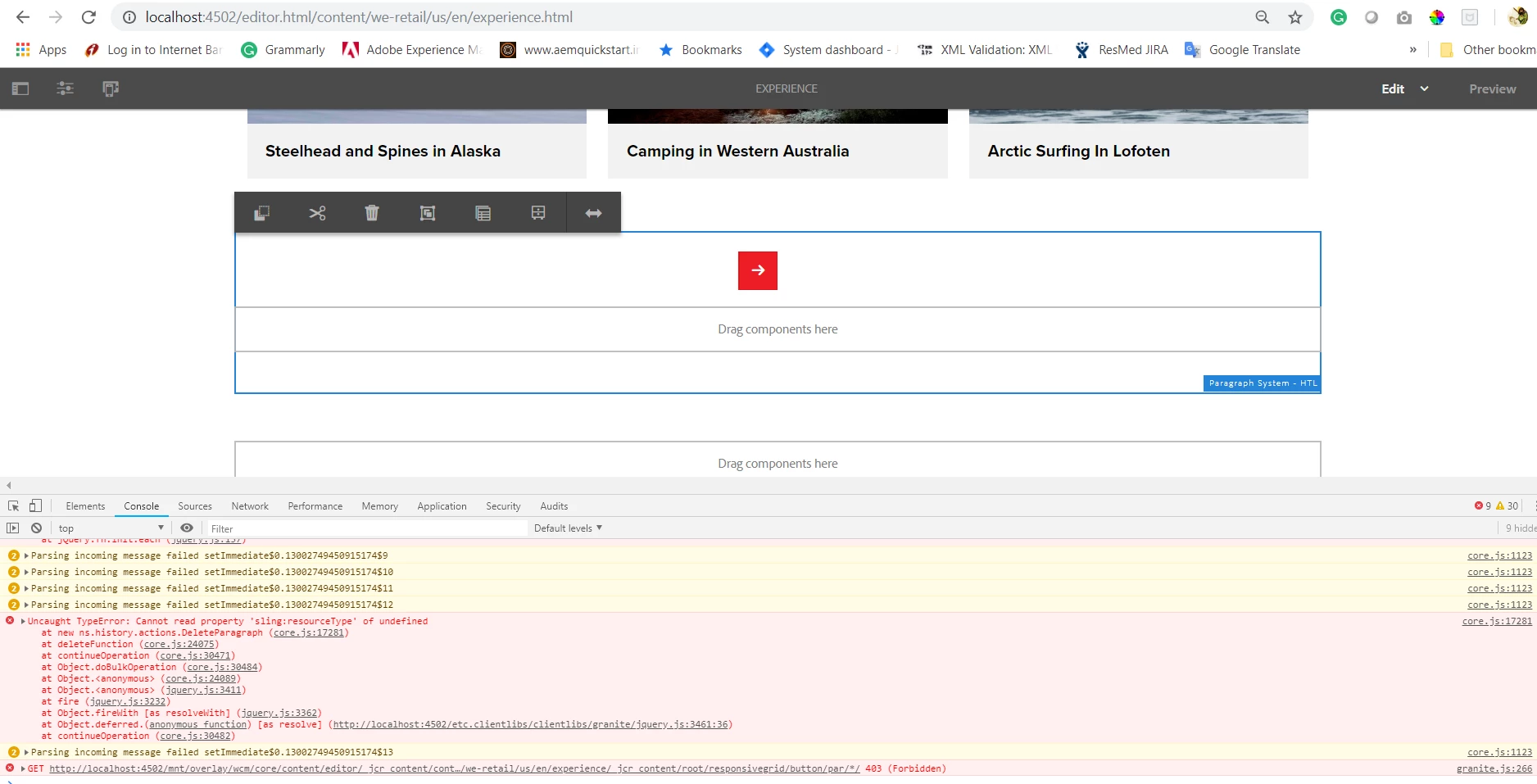
Once the component is added in page, if i try to delete it there is the error in console and component is not deleting.

But if i add a div above parsys in html,
<div>
<div data-sly-resource="${'par' @ resourceType='wcm/foundation/components/parsys'}"/>
</div>
the component can be deleted.
But while editing, one child div editable structure is shown while authoring.
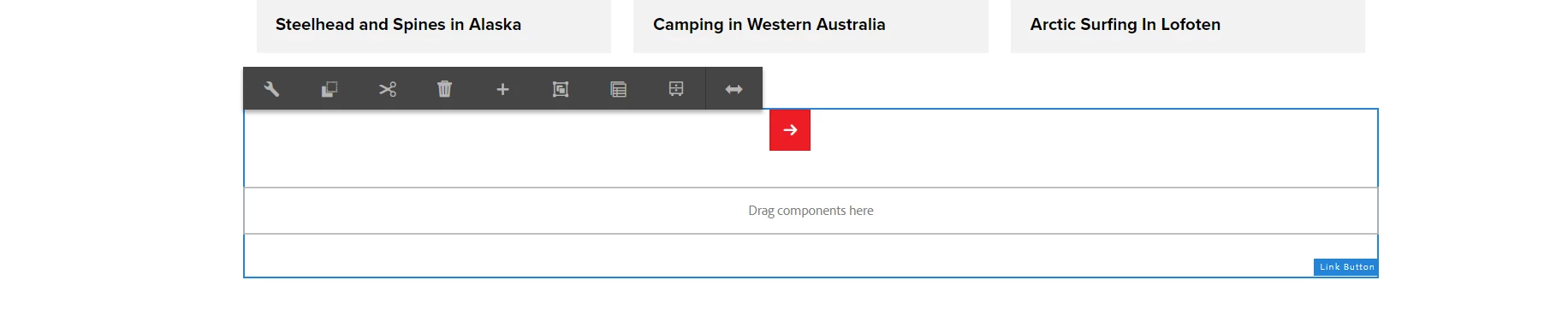
parent div authoring view:

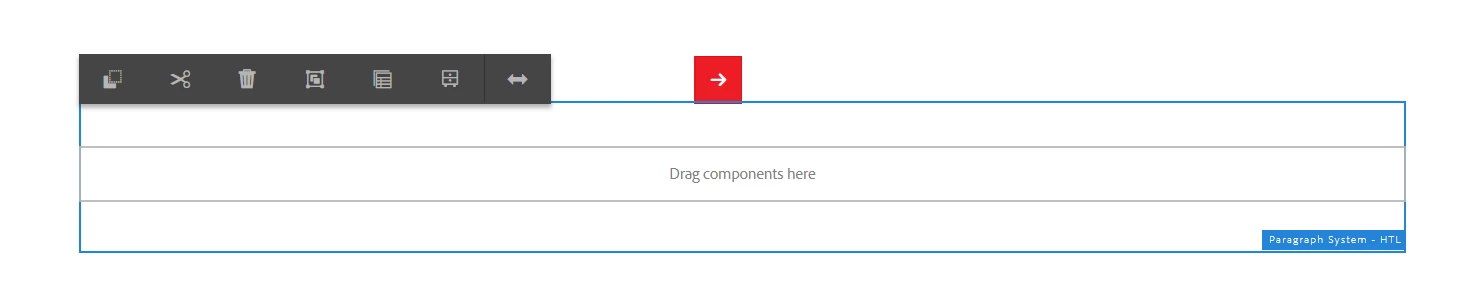
child one (showing due to addition of <div> above parsys):

We don't need the child editable authoring view.
NOTE: code without additional <div> works fine in AEM 6.1
smacdonald2008 Arun Patidar can you kindly help with this?
Thanks in advance!!
Thanks,
Sundari.