Need to read/export json of experience fragment
@@@Hi,
I am creating an experience fragment which would have two or three components. I need to get the json for components inside this experience fragment. Currently I am able to get the json details of the experience fragment but not the components inside them.
This json data needs to be passed as a service to a webapi. A service needs to be created which will get this json data in a service and via that service data will be sent to the webapi.
Can anyone please provide some pointers for the same?

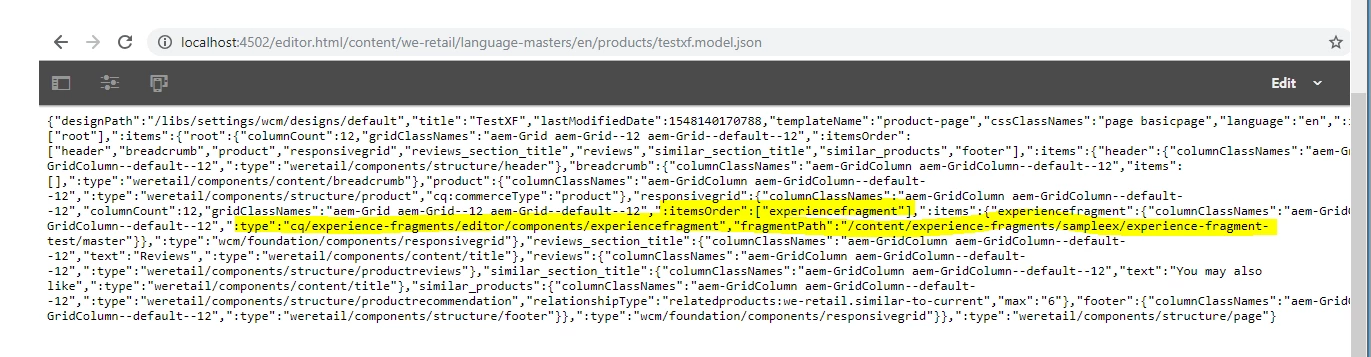
The json for the page is as follows:

Regards,
Berni