Need to add an attribute to the DIV element based on checkbox selection
This might be a silly question but that's my requirement !
I'm using AEM 6.5.10.
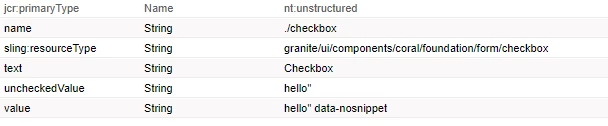
I have a checkbox as one of the field in my cq:dialog. On selection of checkbox, I need append the attribute "data-nosnippet" to my <div> element.
For instance, my complete HTML of the component is below
<div data-sly-use.handler="sample.test.Hello"
data-sly-use.clientLib="/libs/granite/sightly/templates/clientlib.html"
data-sly-unwrap>
${handler.heading}
</div>
- If I select the checkbox, it should give me the below result in the view source of the page,
<div class="hello" data-nosnippet>heading</div>
- If I unselect the checkbox, it should give me the below result in the view source of the page,
<div class="hello">heading</div>
I'm trying to get the multiple options of using data-sly-attribute or other stuff which is not giving me the desired result.
Kindly help me in achieving this functionality.
Thank you !