My component doesn't view when publish my page AEM
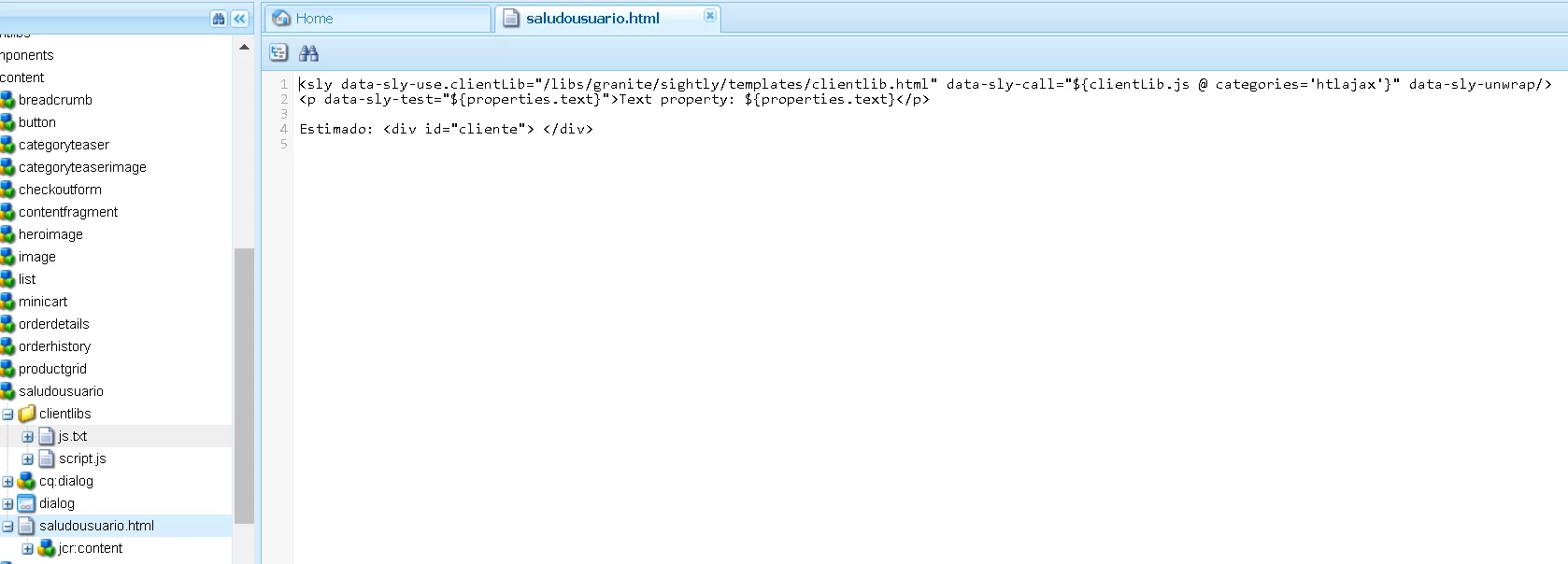
Hi, I don't speak english very well, I have a simple component:

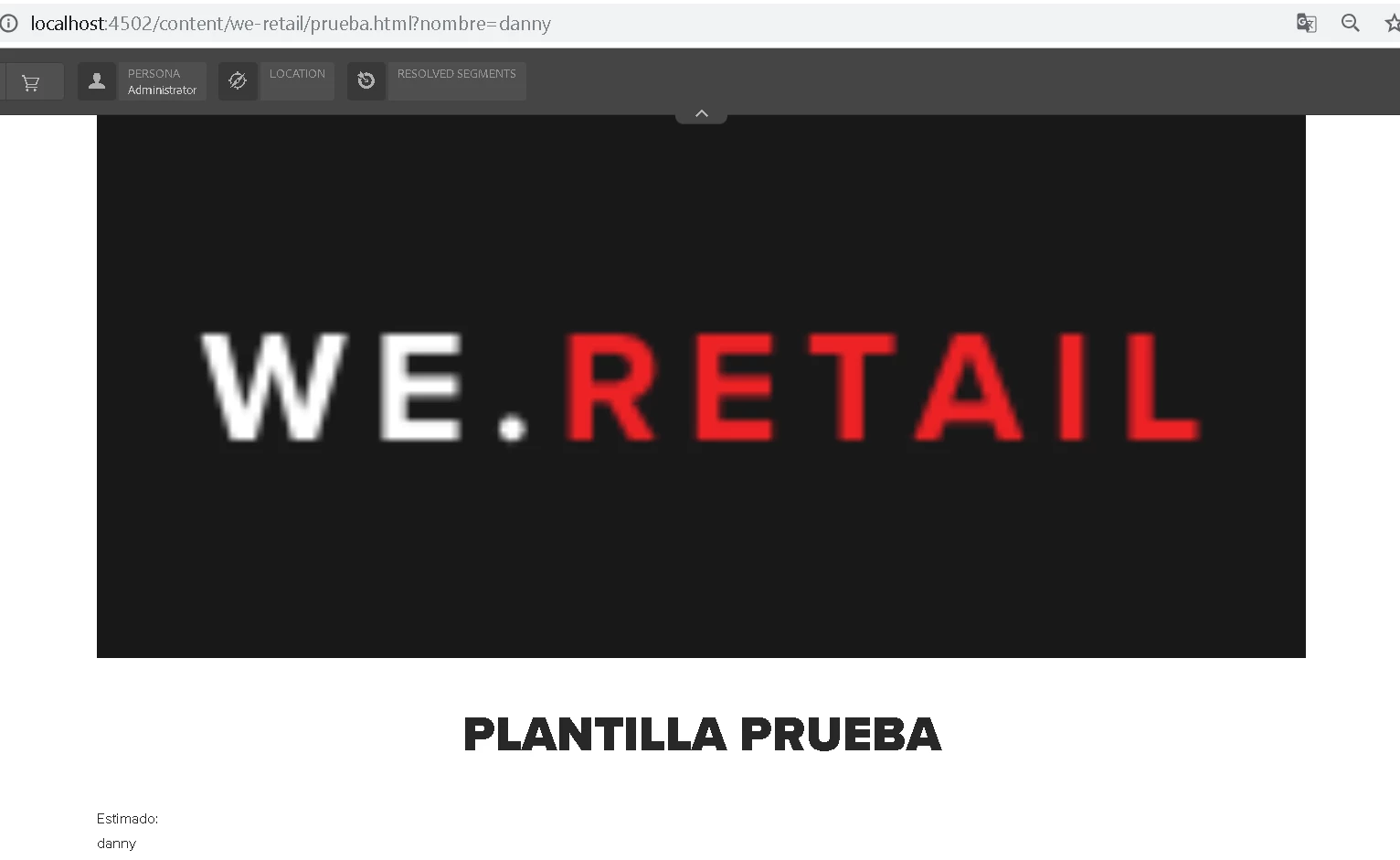
This component write name of client than give for a parameter on the URL, thus:

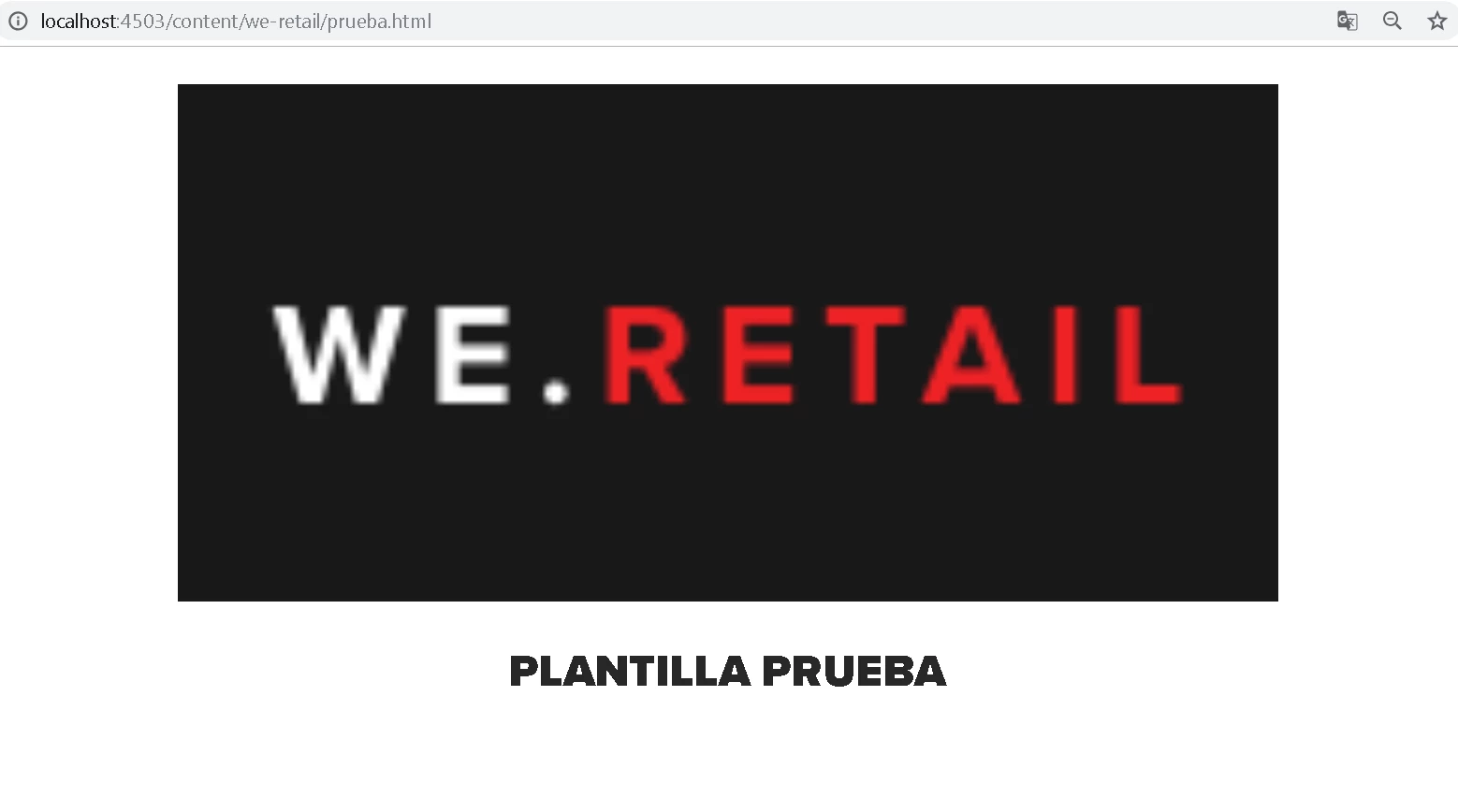
If I changed the value of parameter, change value in my div, it's OK, but when publish this page doesn't view my component:

What is happened? Any idea about this?