Multifield or multfield like structure for Content Fragment Model.
Hi Team,
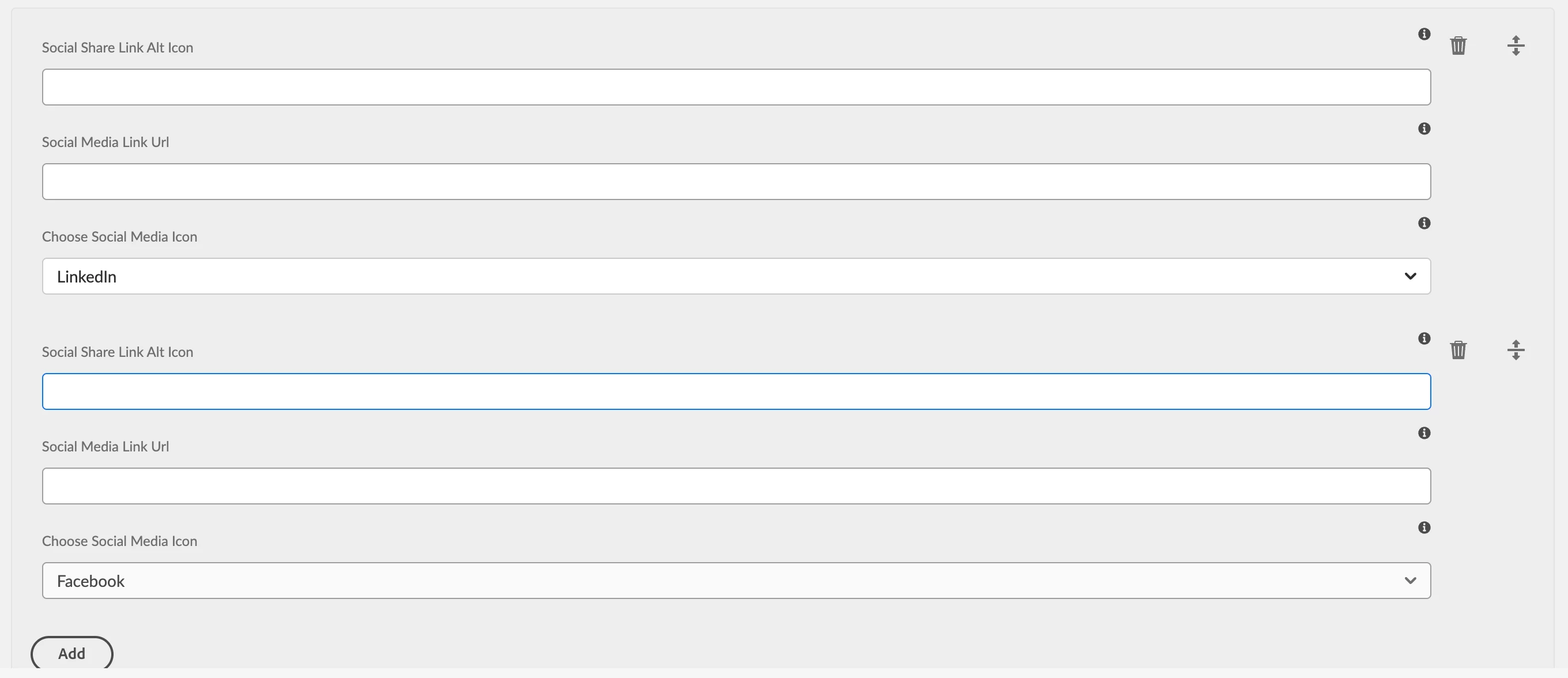
I was working on to design a data model for content fragment model and got stuck on for a field which needed one multifield like structure as:

one multifield with 3 different fields for social links.
I gone thru many articles and blog with custom implementation but somehow it did not worked for me.I did try reference as well but it is again not suitable.
can anyone suggest any alternative to achieve the same.
Thanks you
Umesh Thakur



