Hi @jonimarrero95
There is no OOTB coral component to do so. But I tried to achieve the same usecase you have, you can try this and make changes as per your liking:
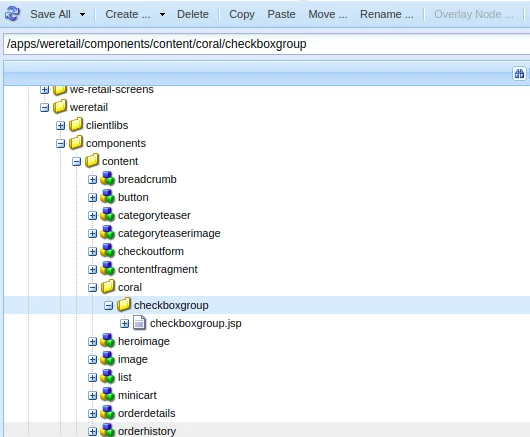
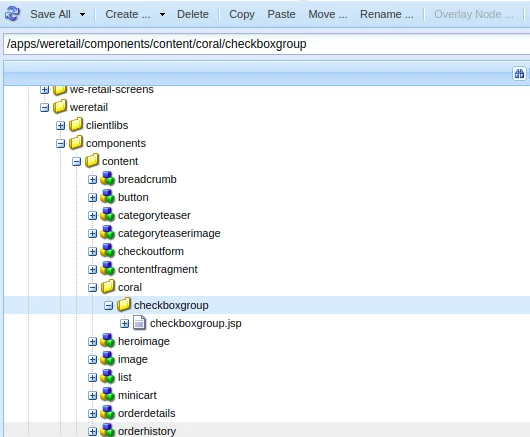
1. Create a folder named "coral/checkboxgroup" under your components folder like /apps/weretail/components/content/coral/checkboxgroup. You can create folder wherever you seem appropriate and create file checkboxgroup.jsp

2. Paste the given code checkboxgroup.jsp
<%@ include file="/libs/granite/ui/global.jsp" %><%
%><%@ page session="false"
import="java.util.Iterator,
org.apache.commons.lang3.StringUtils,
com.adobe.granite.ui.components.AttrBuilder,
com.adobe.granite.ui.components.Config,
com.adobe.granite.ui.components.Field,
com.adobe.granite.ui.components.Tag,
org.apache.sling.api.resource.ValueMap,
org.apache.sling.api.wrappers.ValueMapDecorator,
com.adobe.granite.ui.components.ds.ValueMapResource,
java.util.HashMap,
org.apache.sling.api.resource.ResourceMetadata" %>
<%
Iterator<Resource> itemIterator = cmp.getItemDataSource().iterator();
if (itemIterator != null && itemIterator.hasNext()) {
while(itemIterator.hasNext()) {
ValueMap vm = new ValueMapDecorator(new HashMap<String, Object>());
vm.putAll(resource.getValueMap());
vm.putAll(itemIterator.next().getValueMap());
Resource checkboxResource = new ValueMapResource(resourceResolver, resource.getPath(), "/libs/granite/ui/components/coral/foundation/form/checkbox", vm);
%>
<sling:include resource="<%= checkboxResource %>" />
<%
}
}
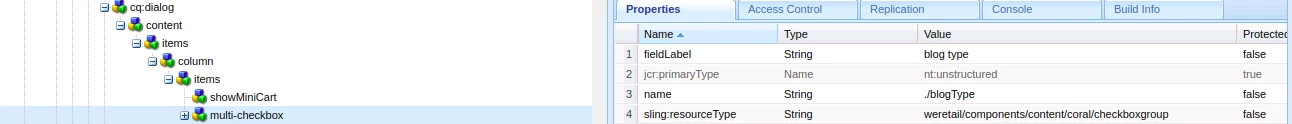
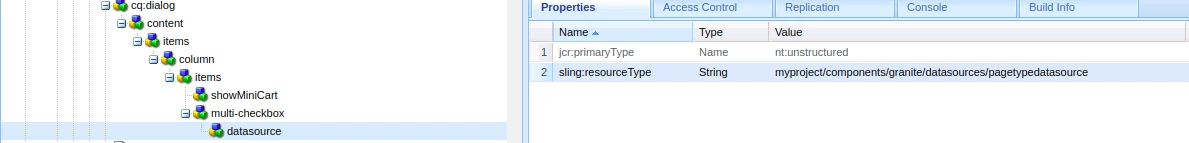
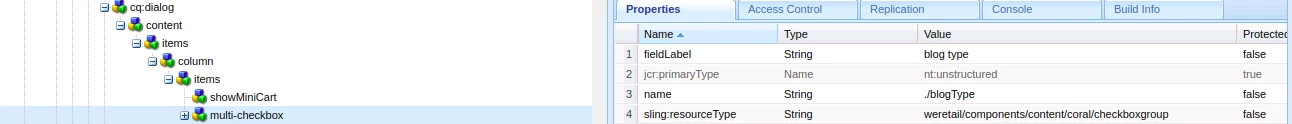
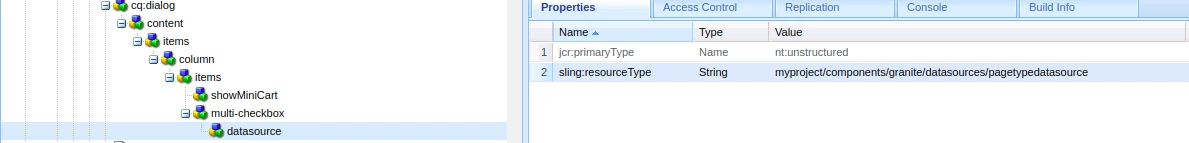
%>3. Now wherever you want to use the checkbox group in cq:dialog, create nodes like this:


Give datasource just like you would have done for coral select and change resource type in multi-checkbox node according to where you have created your checkboxgroup folder.
Once done, group of checkboxes given in the datasource will start coming in dialog.
Try and let me know if it works for you.
Thanks,
Nupur