max min items core tabs component
Hi All,
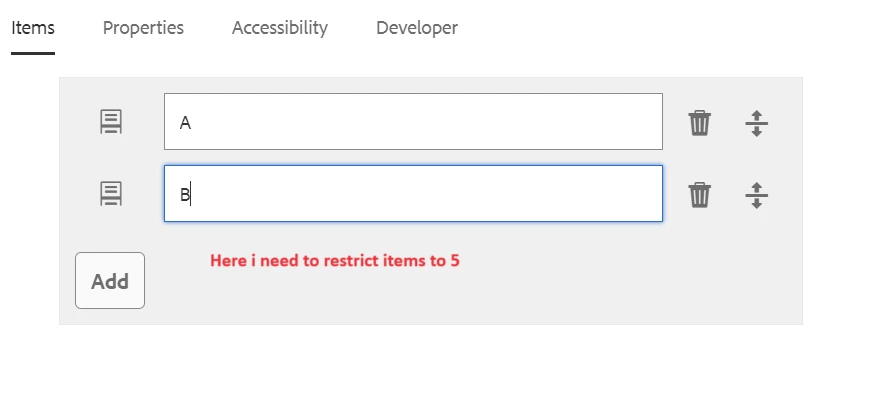
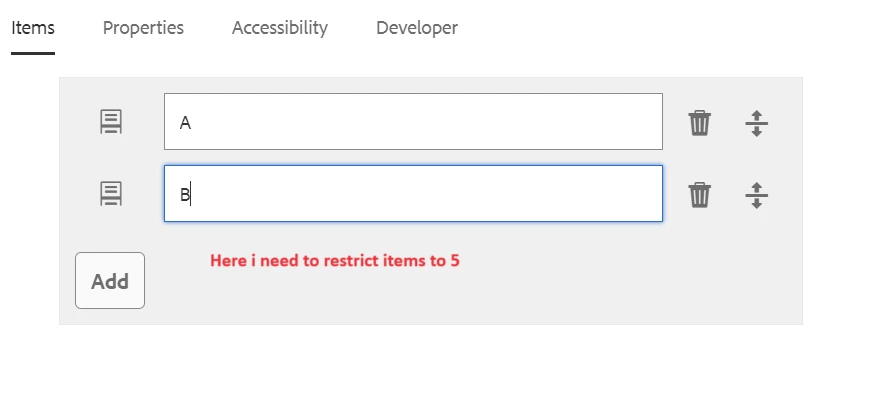
Could you please let me know if it's possible to limit the addition of components to the core tabs component(proxy component )? If so, could you provide the process for doing so?

Thank you,
Hi All,
Could you please let me know if it's possible to limit the addition of components to the core tabs component(proxy component )? If so, could you provide the process for doing so?

Thank you,
Hi @arunpatidar ,
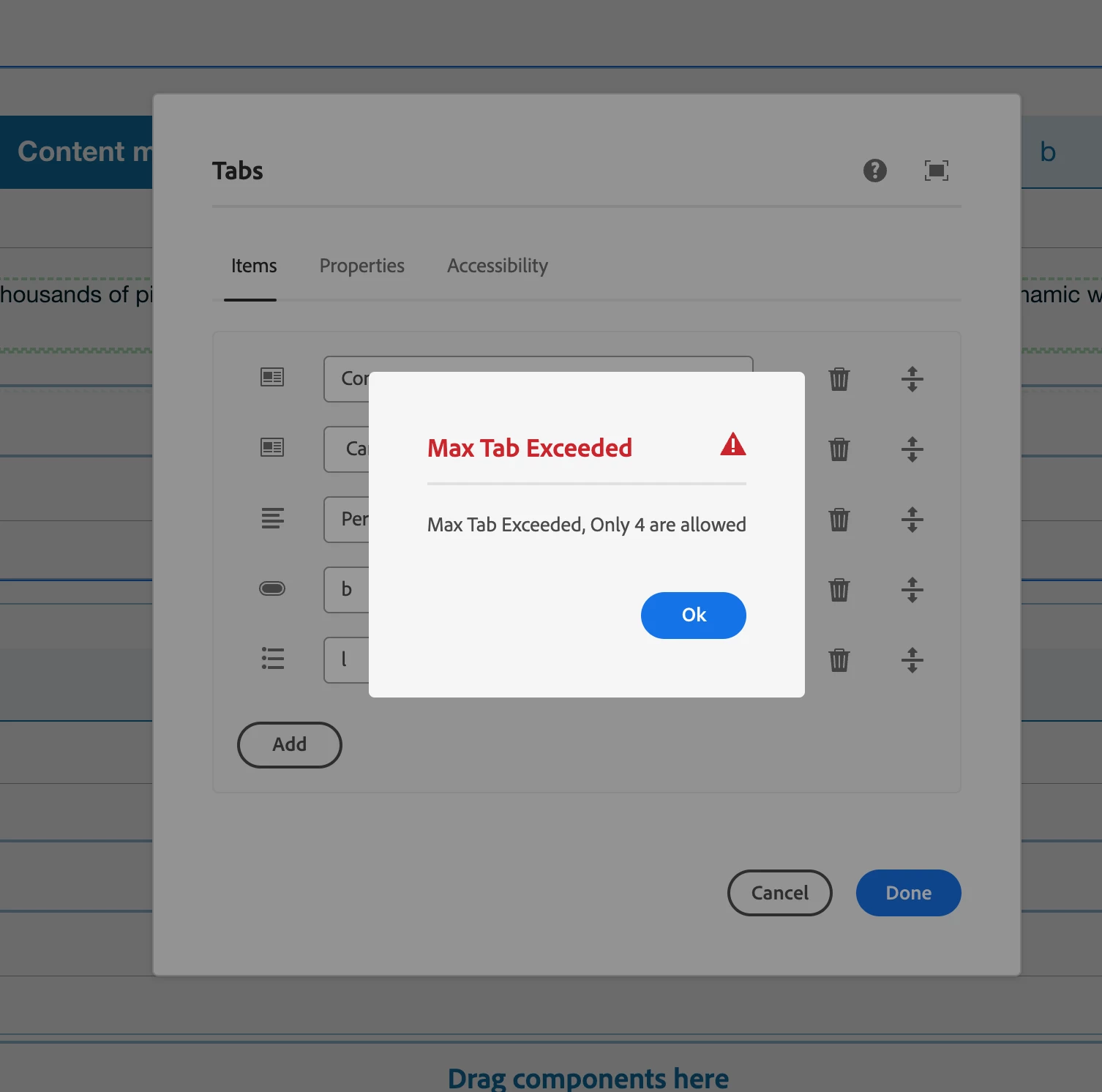
I tried the above approach but not at all restricting the max and min items . Please help me here , Do you have any other steps follow or Do you have any reference for it ?

Thank you
Hi @satish2info-1
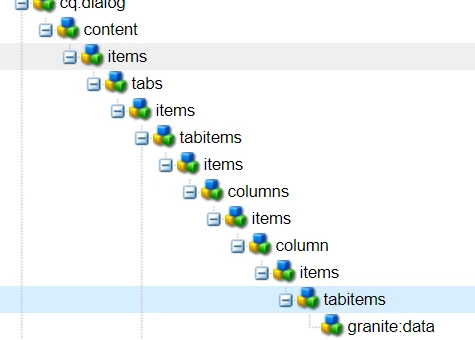
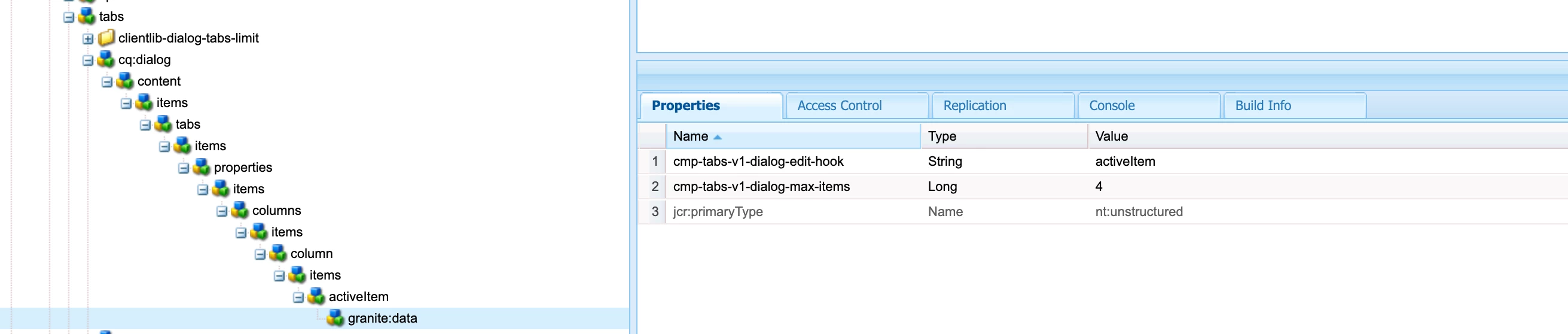
Here is the sample clientlibs/js - https://github.com/arunpatidar02/aem63app-repo/blob/master/js/tab-item-limit.js
property added here:

Validation on dialog submit

Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.