Issues in inheriting RTE Plugins
Hi All,
we are facing issues in fetching rte custom plugins in the component when there is case of double inheritance in the component dialog.
Following is the scenario
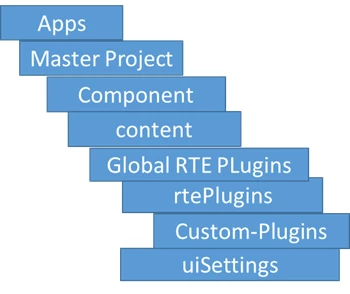
- We have a global module as shown below.

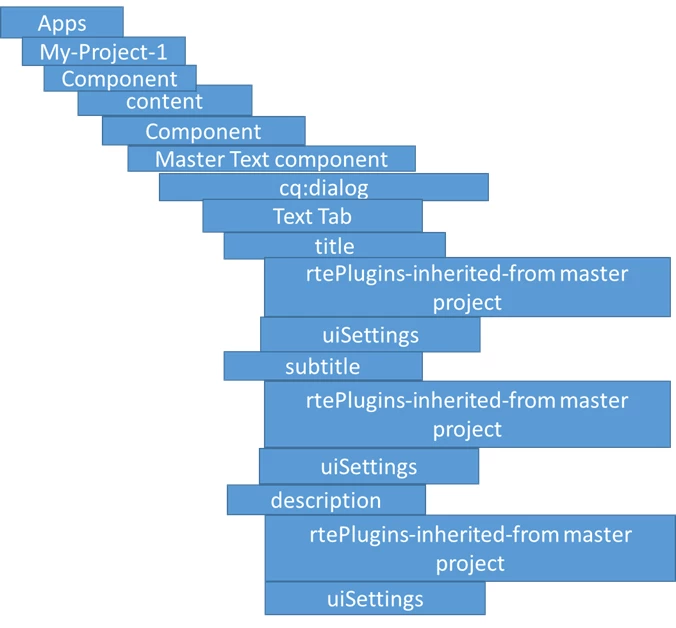
2. we have another module in which we have master text component which inherits the custom rte plugins defined in the Master project as shown in the below image.

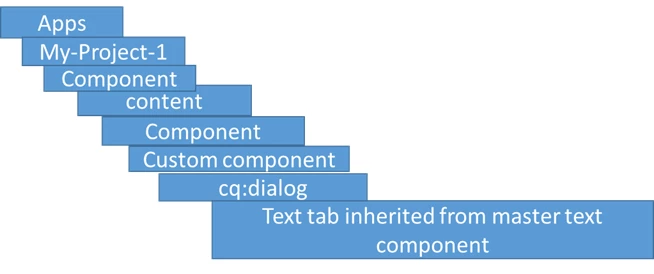
3. In the same module (my project-1), we have another component which inherit a tab from the dialog of master text component for title subtitle and description. as shown in below image

4. Issue that we are facing here is when we drag and drop master text component in the page we are able to see all the custom rte plugins in the component dialog. But when we are including the custom component on the page, we are getting only default rte plugins and not the custom plugins defined in the global module.
Please let me know if we need any special configuration for this.
Thanks,
Gajanan

