Issue with CoralUI3 and MSM - Blueprint/livecopy action buttons not showing up in page properties when switching to livecopy or blueprint tabs
So - We're working on an AEM 6.4 upgrade project coming from AEM 6.2.
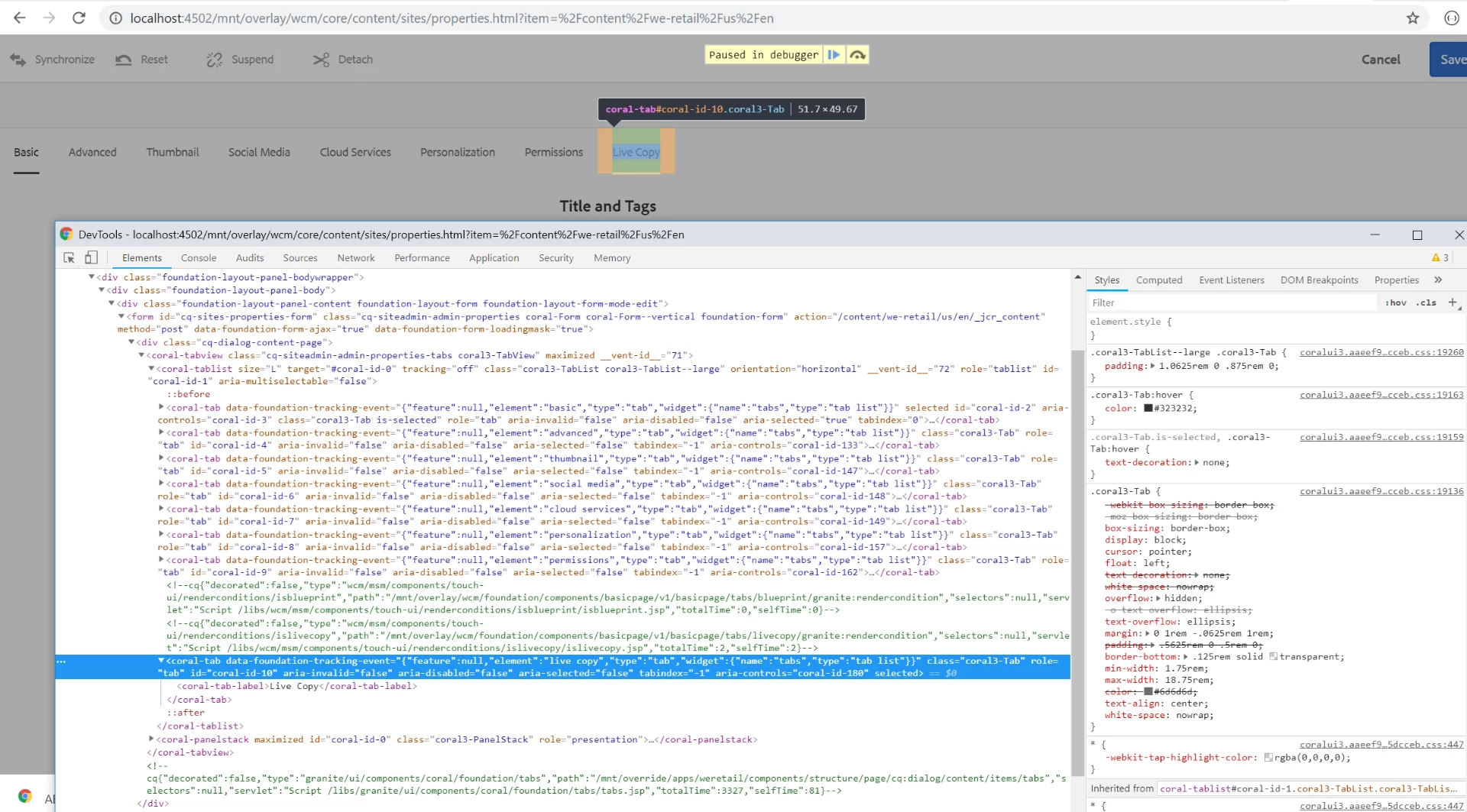
I did the work to upgrade our configurations and such to get everything working and we've updated our dialogs to coral3, but it seems that now when you switch to either the blueprint tab or the livecopy tab (depending on the page) in the page properties for a given page, the button in the upper left don't show up.
By inspecting the DOM, I can see they're there, but they never get unhidden. Looking at one of the environments we haven't upgraded yet, I could see that this file:
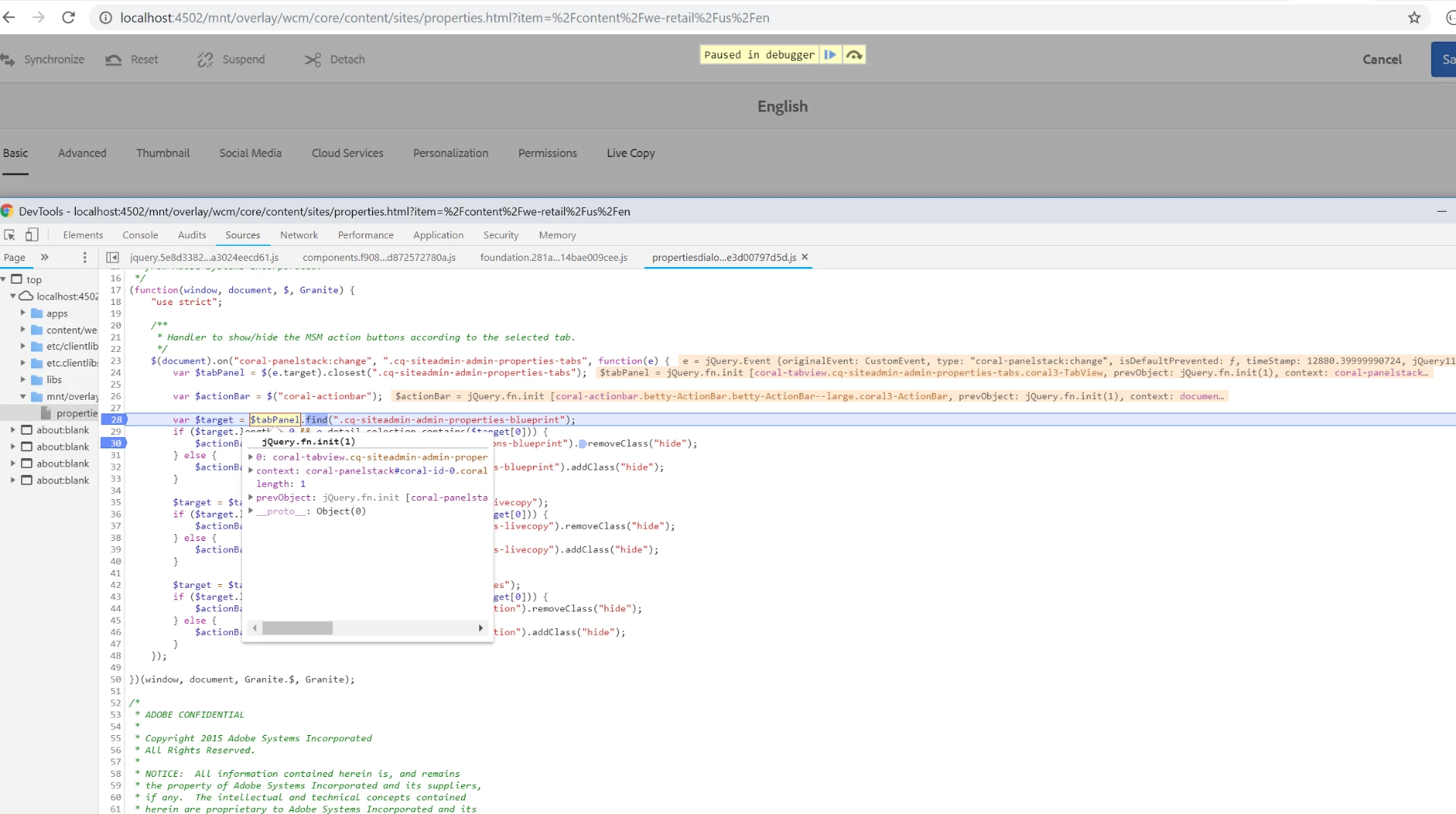
/libs/wcm/msm/components/touch-ui/propertiesdialog/clientlibs/propertiesdialog.min.js
seems to bind the action to unhide the buttons, but it also is looking for classes and such that are in CoralUI2... So what am I missing here?