Integration of Angular 2 with aem 6.3
Hi,
Can any one please help me in integration "http" module of angular2 with AEM. I have tried to import it same as core package of angular, i.e. angular2/core, angular2/http, but the error still persists. Below is the error am getting.
clientlibs.js:156 Error: XHR error (404 Not Found) loading http://localhost:4502/content/angular2/http
Error loading http://localhost:4502/content/angular2/http as "angular2/http" from http://localhost:4502/apps/angular2-demo/components/content/angular2-text-component/ts/environment_app.component.ts
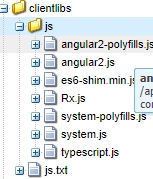
below are the angular files am loading. Can any one please suggest me if i need to add any additional js files.

Thanks in advance.