Integrating Custom Multi Field Component with Custom Carousel components
Referring to two articles provided in the forum , I tried to integrate Custom MultiField Component with a Custom Carousel Component.
Where the multifield component is used to add 'N' number of image paths which will be subsequently used in the Custom Carousel Component.
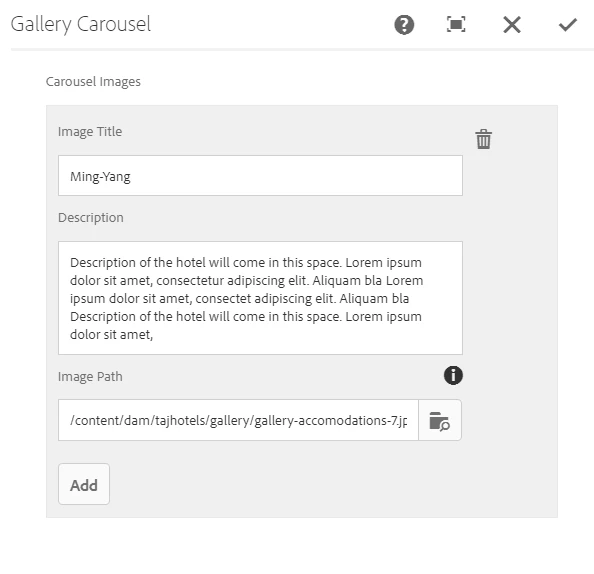
Following is my editDialogue Box

And i referred this article to create custom Carousel component : https://helpx.adobe.com/experience-manager/using/toystore_carousel.html
Following is a part of my HTML file that i used
<body>
<div style="width: 1000px; background-color:#fff" data-sly-use.carouselObj="com.ihcl.core.models.GalleryCarousel">
<div id="carousel">
<ul data-sly-list.imageList="${carouselObj.getImageObjList}">
<div style="width:1000px; font-family: Calibri; font-size: 34px; background-color:#fff font-weight: bold; color: #4a4a4a; margin-bottom: 16px;">${imageList.getTitle}</div>
<div style=" display: block; color: #323232; ">${imageList.getDescription}</div>
<li> <img alt="" src="${imageList.getImagepath}" width="683" height="555" /></li>
</ul>
</div>
</div>
</body>
Problem : My title, description and image seems to break at different circumstances, while scrolling or moving back and forth to another image, the previous image's title seems to disappear.
What modification could i do make this component work ?
Thanks in Advance.

