Implementing Custom Hello World React Component in WKND Events
Hey All,
I'm trying to integrate Getting Started with the AEM SPA Editor - Hello World Tutorial
with the finished version of the app from the WKND Events for React and AEM SPA Editor tutorial but I’m running into a road block adding the hello world component, I’ll explain details below:
- I have completed the WKND Events for React and AEM SPA Editor and the code for that can be found here Chapter 3 on GitHub
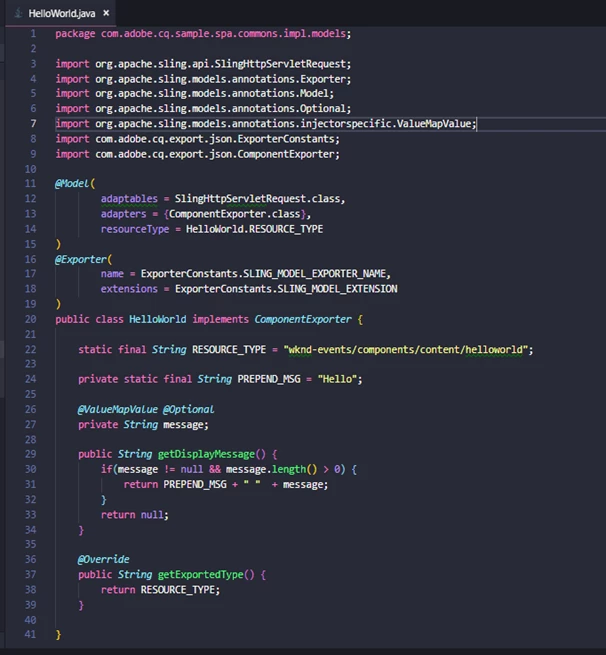
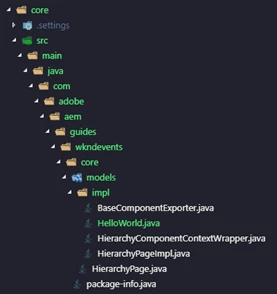
- Here is my Helloworld.java for the sling model and its location:


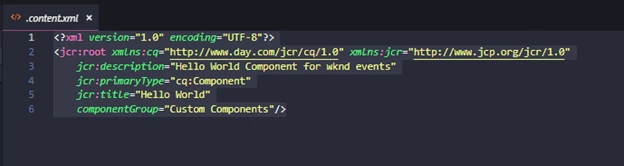
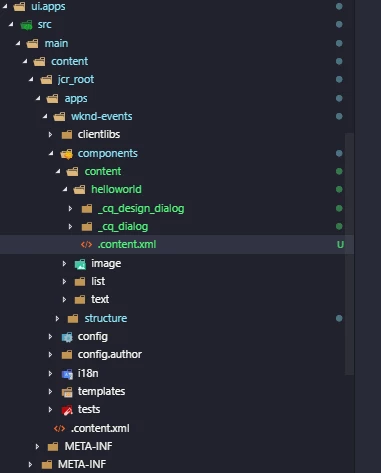
- Here is /helloworld/.content and its location:
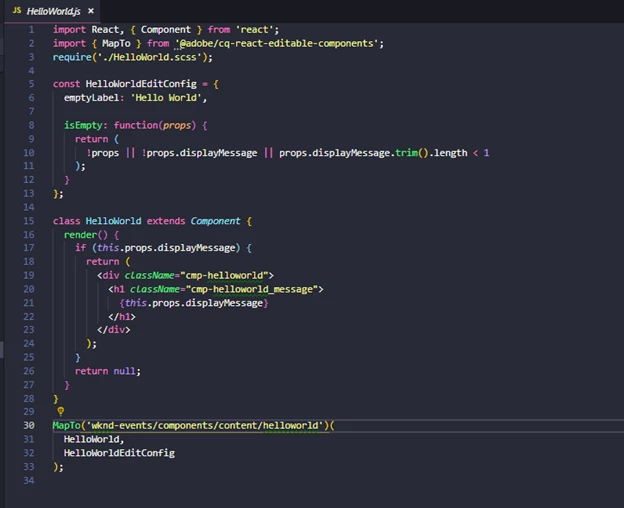
- Here is the react component HelloWorld.js:
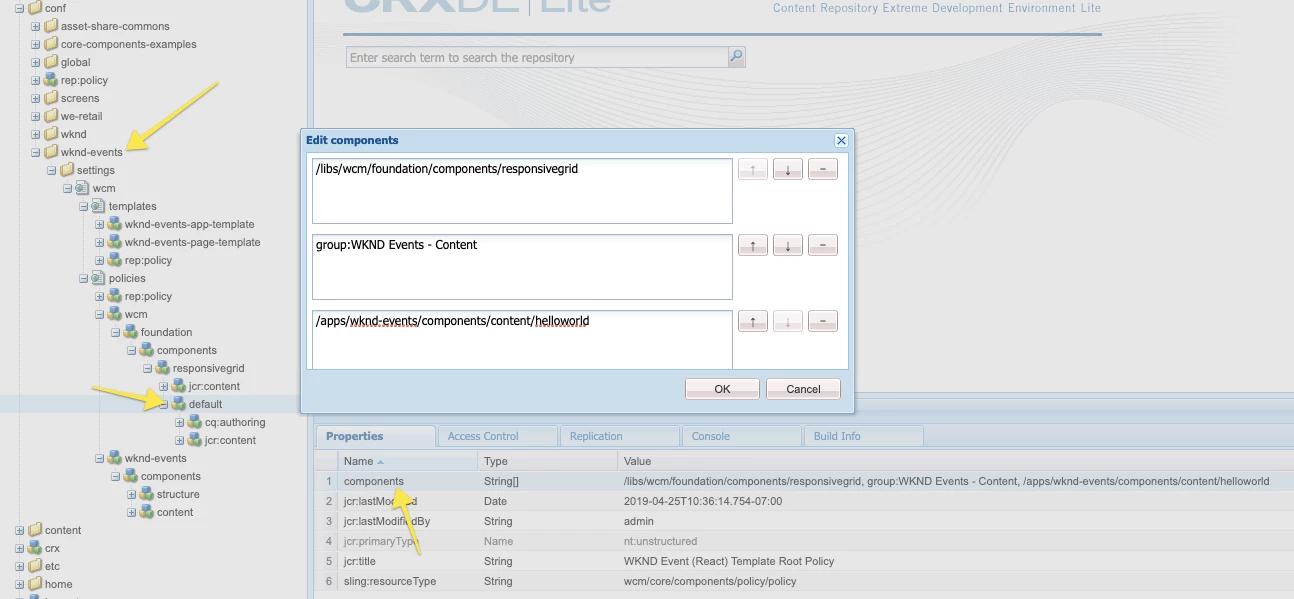
- My roadblock is in the Getting Started with the AEM SPA Editor - Hello World Tutorial at the beginning of the section titled Putting it all together.
- When I use template mode to add the policy for the custom react component there is no layout to add it too.
Can anyone help me with this?
Thanks All,