Hello,
I have scenario where my dialog in touch UI has one tab and that tab has 5 fields under it. I have successfully created the cq:dialog and its functioning as expected.
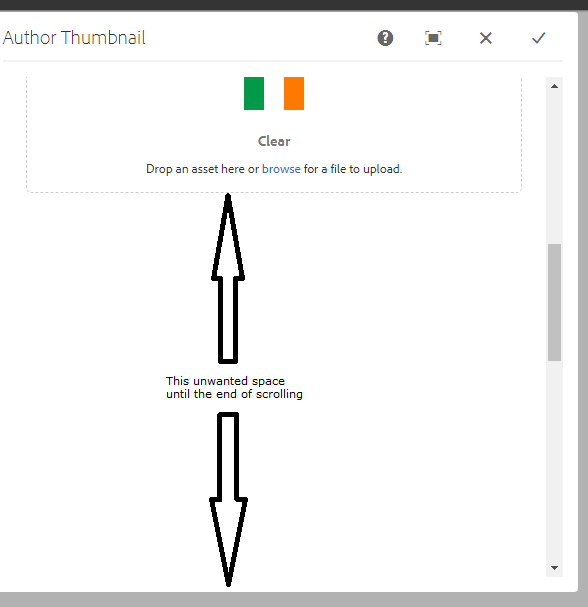
However when i open the dialog, under the 5 fields, there is lots of blank space. Please refer to below snapshot.

Can you please advise how we can remove this unwanted blank space to end my scrolling right after the 5th field?
Thanks!
-Nilesh