Hi,
Then you need to write Javascript to autofill data on click event of add button.
category can be use for clientlibs "cq.siteadmin.admin.properties"
Example
Tryit Editor v3.5
For example on content load you can manipulate DOM and add multiplied items by adding <li>
(function(document, Granite, $) {
"use strict";
$(document).on("foundation-contentloaded", function(e) {
// code to create multiplfield item on load and set dynamic values
});
})(document, Granite, Granite.$);
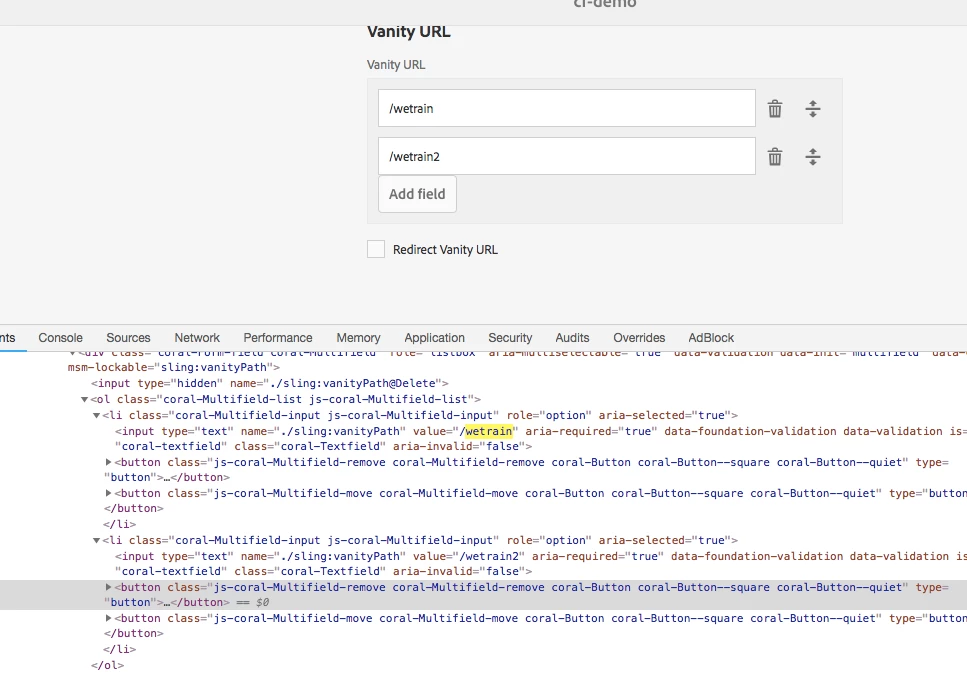
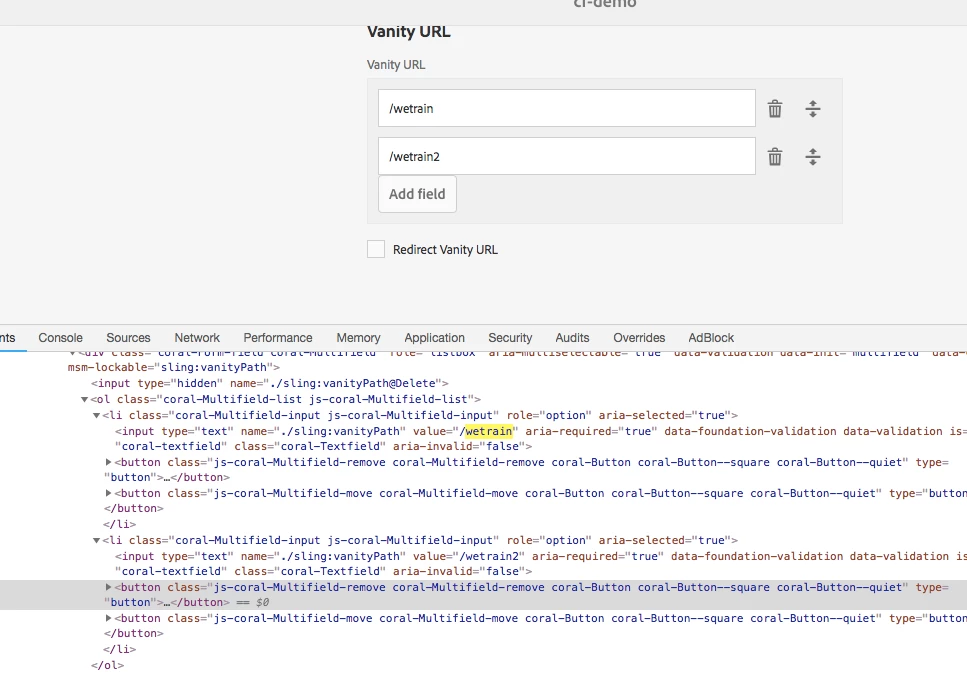
Example - Lets say for vanity urls you need to add 2 vanity url on page load, you can add 2 li element as child of ol with the like below HTML snippet