How to make first Field Disable in dropdown
Dear all,
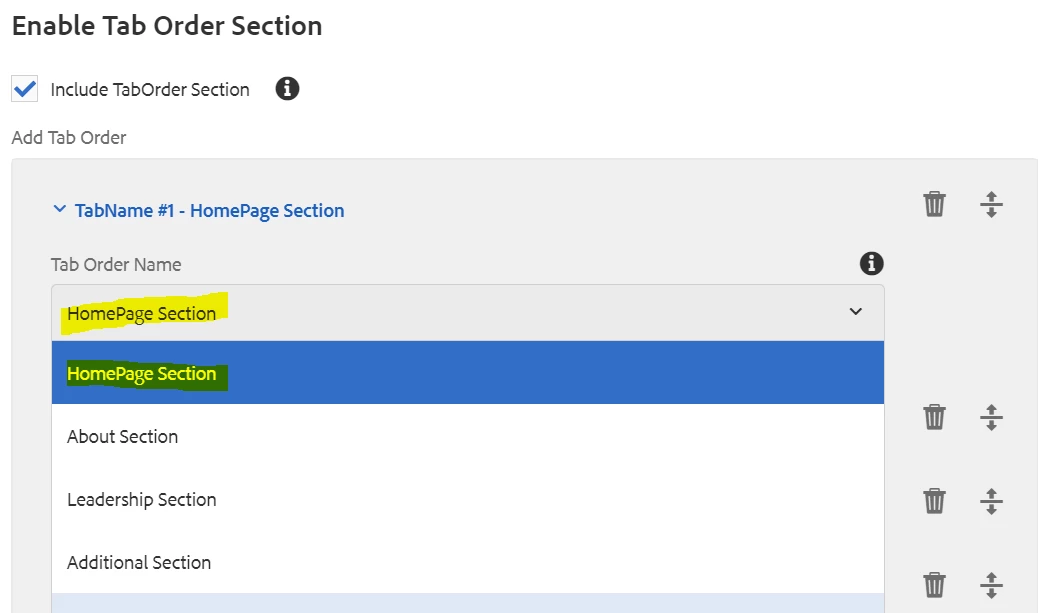
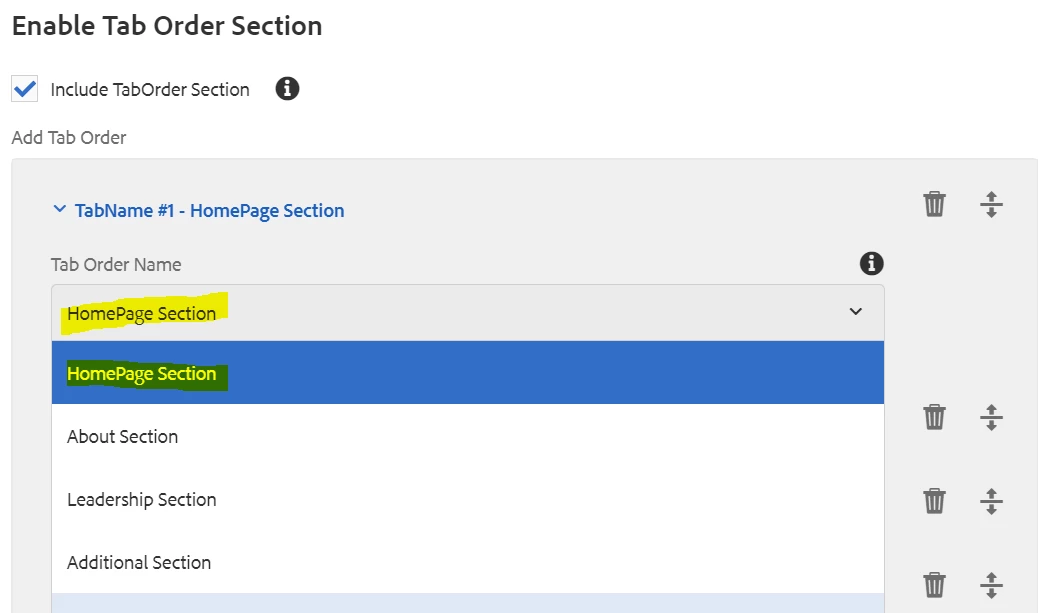
I have 4 static values in my dropdown, like below


Here my requirement is that I want to make first field should be always HomePage Section and it should be disabled always.
How can I do this ?
Dear all,
I have 4 static values in my dropdown, like below


Here my requirement is that I want to make first field should be always HomePage Section and it should be disabled always.
How can I do this ?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.