Solved
How to implement Coral.SelectList() feature in Touch UI Dialog
Hi
We got requirement to implement multi select feature similar to coral.selectList , could you please provide the steps or reference to implement.
Thanks
Hi
We got requirement to implement multi select feature similar to coral.selectList , could you please provide the steps or reference to implement.
Thanks
Hi,
You need to get the list from datasource similar like dynamic list from select dropdown
e.g. aem63app-repo/HelloWorldCompDDServlet.java at master · arunpatidar02/aem63app-repo · GitHub
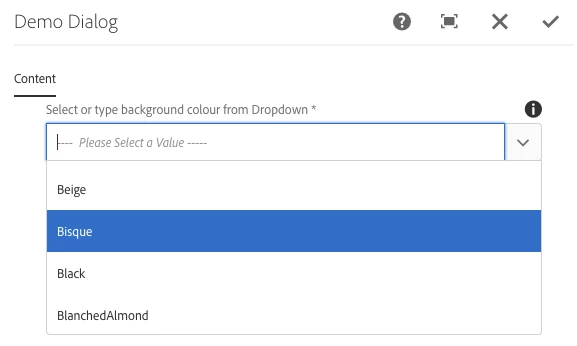
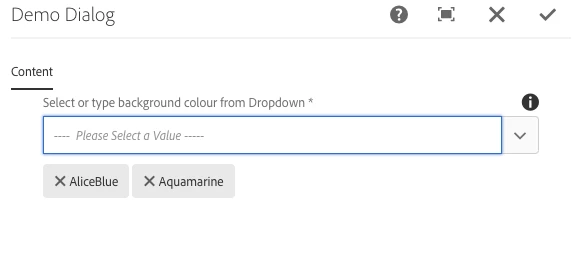
You can create your dialog like below



Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.