Solved
How to hide the first index in multifield
Hi All,
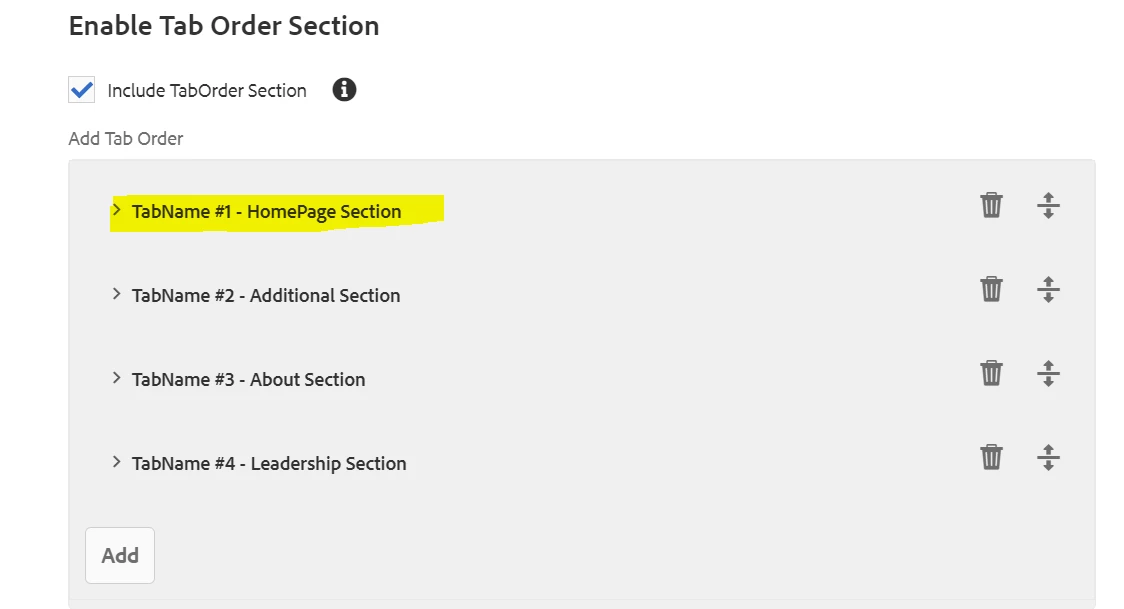
I have one multifield and I want to hide the first index of multifield , for example I want to hide TabName#1 - HomePageSection as shown below (highlighted in yellow)

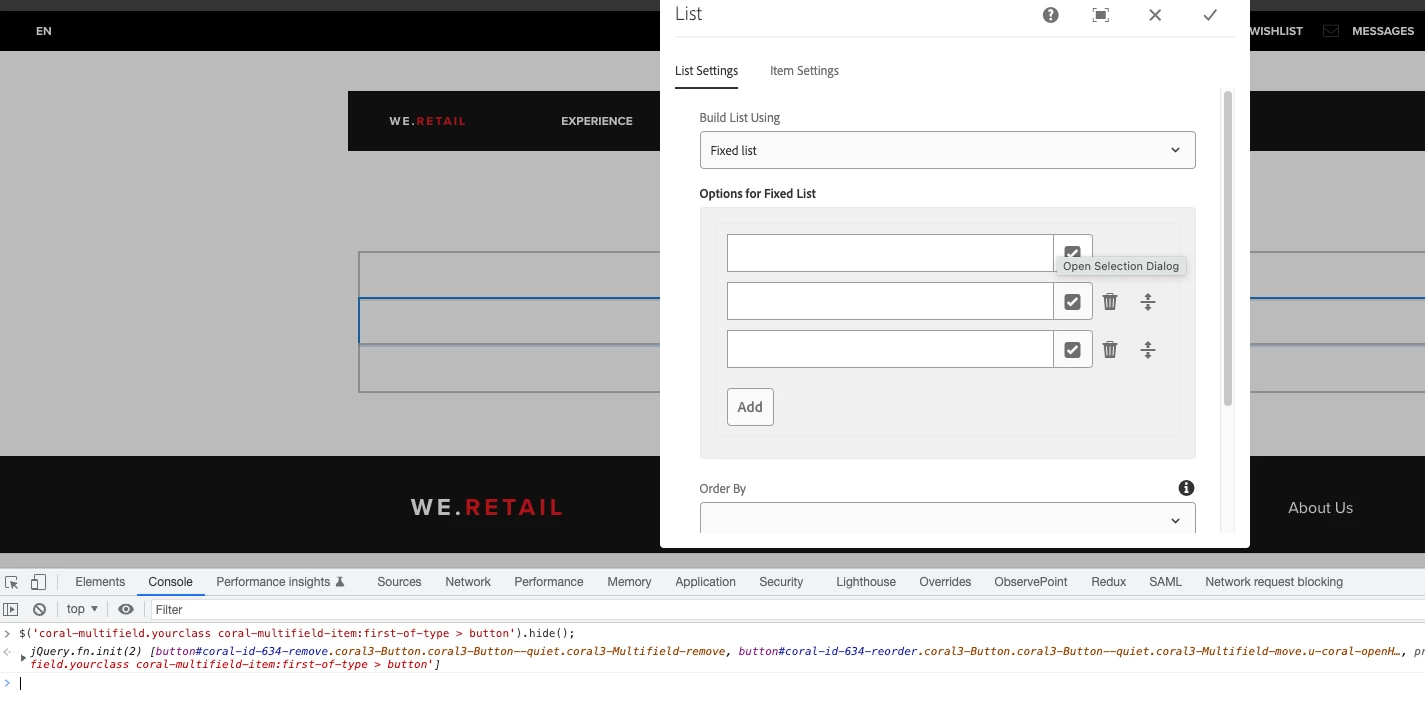
How can I do this ?
Thanks for your help.