
Abstract
This tutorial explains the approach to hide and show the tabs in Coral 3 Touch UI dialog.
Define Dialog
As a first step, define a Coral UI 3 Touch UI dialog (cq:dialog) with tabs and other required fields.
Define the Event Listener
Let us now define a even listener that will hide and show the tabs as required.
Define a cq:ClientLibraryFolder node under the component with the name clientlibs and add the below properties.
categories (String[]) — e.g customvalidation
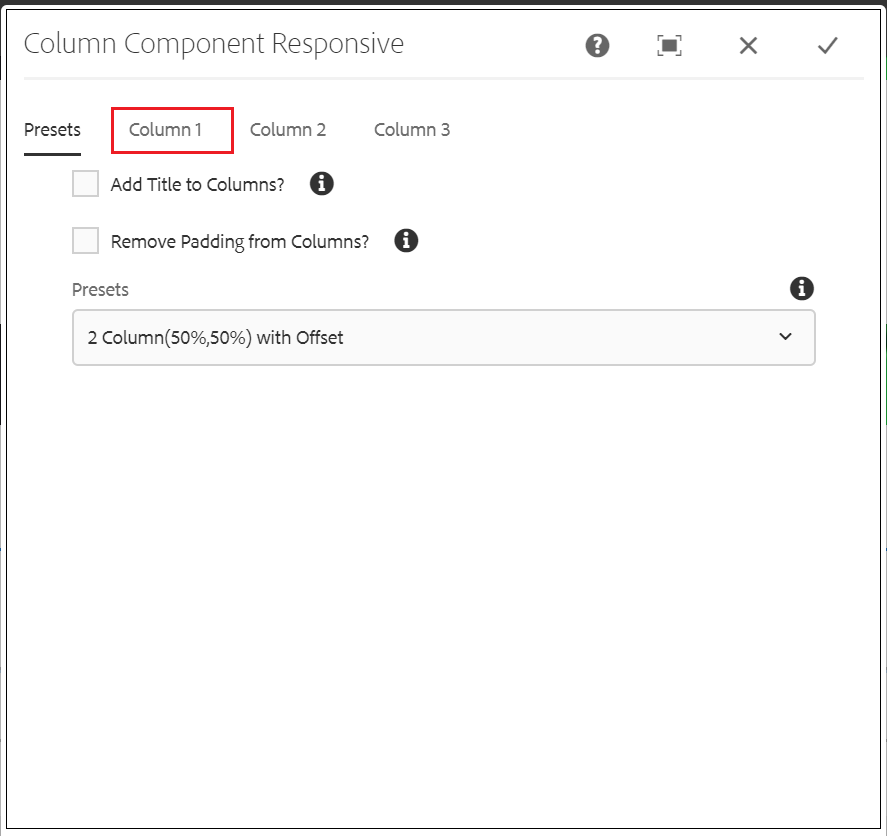
This script hide the second tab(Column1) on dialog load and shows the tab on the change event of the drop down with class name .presets
(function (document, $, Coral) {var $doc = $(document);$doc.on('foundation-contentloaded', function(e) {var coralTab = $(".tabtest coral-tablist coral-tab");
coralTab[1].hide();console.log(coralTab[1].get);$('.presets', e.target).each(function (i, element) {Coral.commons.ready(element, function (component) {$(component).on("change",function (event) {var coralTab = $(".tabtest coral-tablist coral-tab");
coralTab[1].show();});});});});
})(document, Granite.$, Coral);
Read Full Blog
Q&A
Please use this thread to ask the related questions.
Kautuk Sahni
