How to get properties of page from JavaScript?
Hi,
I am create an admin form on AEM for the admin input the data for a page. So, I will use JavaScript to get the content from properties page to show into the field when edit page.
Example:
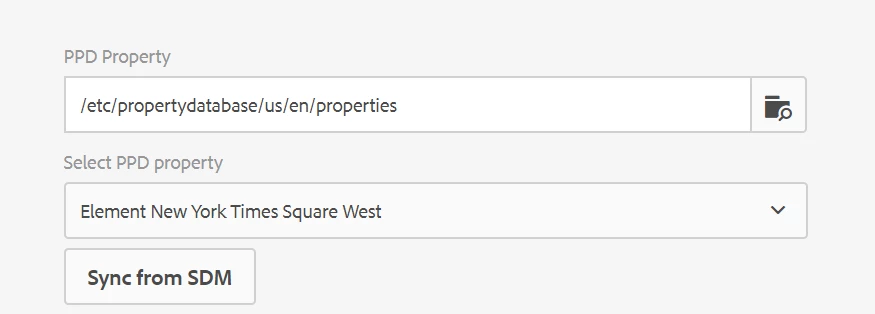
In this admin form to create a page with some fields, the user will choose the path and the list of PPD property of that path will display on the select list. After that the admin will sync and save the data.

When they choose "View properties" to edit the page, I want the select list will be select the previous value.
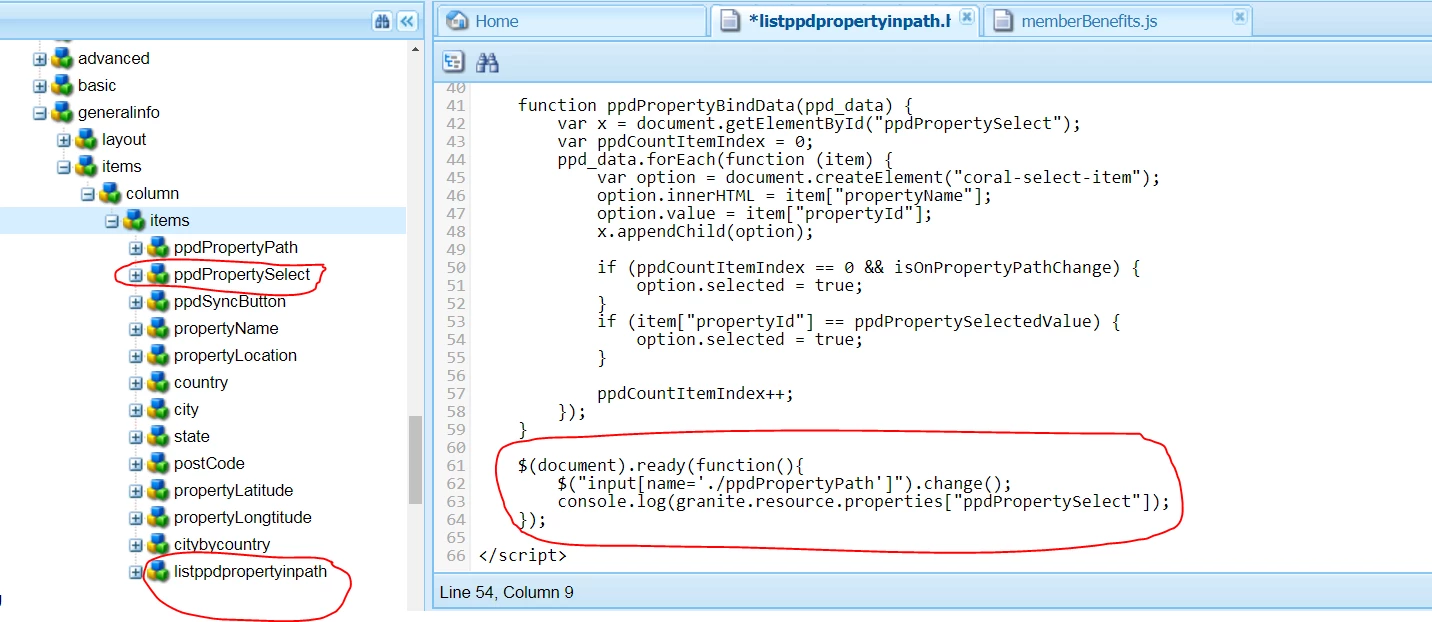
I want to use JavaScript to get value from the page properties when it load ready.

Thank you for your help,