How to extend AEM CIF Dialog
Hi,
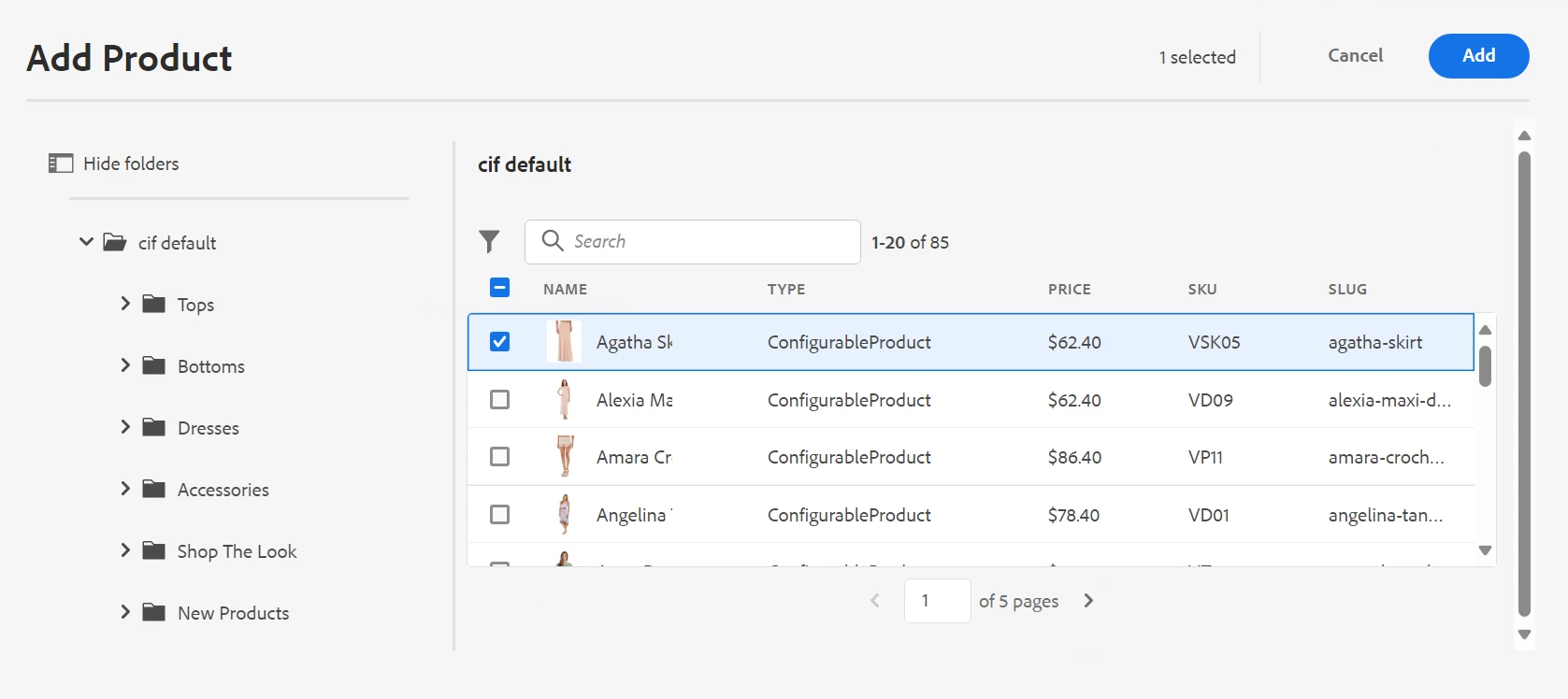
There is a requirement where we may need to customize Product/Catalog picker which comes from CIF cloud-ready-feature add on, as shown in below screenshot using reactJS data in below dialog is being displayed.


wanted to know what kind of approach can be followed if we need to extend this feature and do our own customization.
@aanchal-sikka @imran__khan @arunpatidar -- Any Suggestions