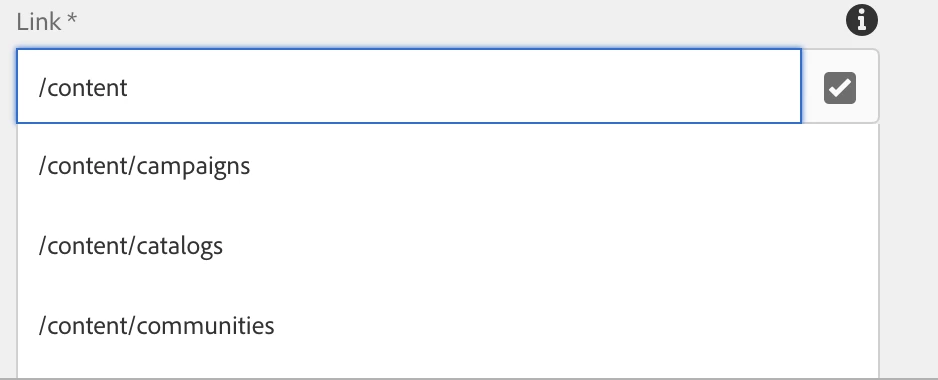
How to disable autocomplete in AEM pathfield
I would like to disable "autocomplete" feature in AEM pathfield. Anyone knows how to do that, Thanks
<link
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/pathfield"
fieldLabel="Link"
fieldDescription="Please add a link"
rootPath="/content/"
name="./link"
validation="data-valid-internal-external"
autocomplete="false"
required="{Boolean}true"/>