Solved
how to create radio button and drop down fields in same row? guid me with example.
No text available
Hi @karthick1356 ,
I had a similar requirement, I followed this Blog and it worked for me.
1. First of all install this package, In this package, you will get all the necessary css and js.
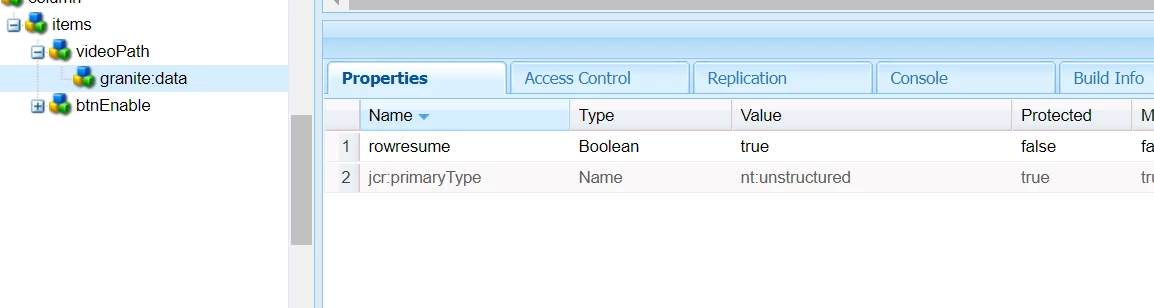
2. Add rowresume as per your resource type. For me, it was granite/coral3 so I added below way

3. Add step 2 property in those fields you want to align inline.
Thanks
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.