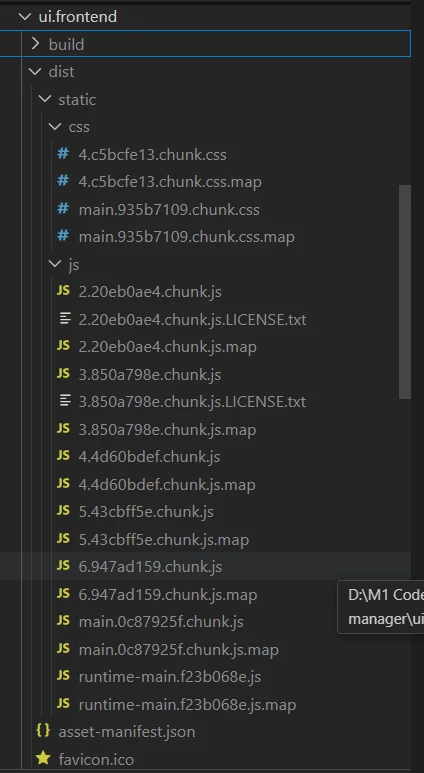
my 'dist' folder has this type of structure and files .
below is clientlib.config.js code .
===========================================
const path = require('path');
const fs = require('fs-extra');
const getEntrypoints = require('./utils/entrypoints');
const BUILD_DIR = path.join(__dirname, 'build');
const DIST_DIR = path.join(__dirname, 'dist');
const CLIENTLIB_DIR = path.join(
__dirname,
'..',
'ui.apps',
'src',
'main',
'content',
'jcr_root',
'apps',
'wknd-spa-react',
'clientlibs'
);
const ASSET_MANIFEST_PATH = path.join(BUILD_DIR, 'asset-manifest.json');
async function copyBuildToDist() {
try {
// Ensure dist folder exists or create it, then empty it
await fs.ensureDir(DIST_DIR);
await fs.emptyDir(DIST_DIR);
// Copy the contents of the build directory to the dist directory
await fs.copy(BUILD_DIR, DIST_DIR);
console.log('Build content successfully copied to dist.');
} catch (err) {
console.error('Error copying build to dist:', err);
}
}
const entrypoints = getEntrypoints(ASSET_MANIFEST_PATH);
// Config for `aem-clientlib-generator`
module.exports = {
context: BUILD_DIR,
clientLibRoot: CLIENTLIB_DIR,
libs: {
name: 'clientlib-react',
allowProxy: true,
categories: ['wknd-spa-react.react'],
serializationFormat: 'xml',
cssProcessor: ['default:none', 'min:none'],
jsProcessor: ['default:none', 'min:none'],
assets: {
// Copy entrypoint scripts and stylesheets into the respective ClientLib
// directories (in the order they are in the entrypoints arrays). They
// will be bundled by AEM and requested from the HTML. The remaining
// chunks (placed in `resources`) will be loaded dynamically
js: entrypoints.filter(fileName => fileName.endsWith('.js')),
css: entrypoints.filter(fileName => fileName.endsWith('.css')),
// Copy all other files into the `resources` ClientLib directory
resources: {
cwd: '.',
files: ['**/*.*'],
flatten: false,
ignore: entrypoints
}
}
}
};
copyBuildToDist();