Solved
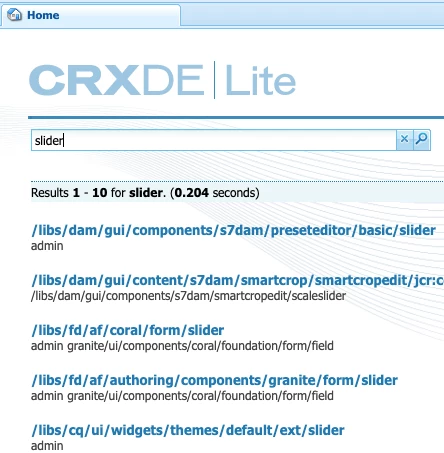
how to create a slider field using Coral.slider in cloud service touch UI component
Need to create a field with Slider using coral.slider touch coral3 just like in image

But I confused how to start with node structure in dialog level please let me know if you have any idea or reference